Practicing the CBSE Sample Papers for Class 10 Computer Applications Set 8 allows you to get rid of exam fear and be confident to appear for the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 8 with Solutions
Maximum Marks: 50
Time Allowed: 2 hours
General Instructions:
- This Question Paper has 5 Sections A-E.
- All Questions are compulsory. However, an internal choice of approximately 30% is provided,
- Section A has 12 questions carrying 01 mark each.
- Section B has 7 Very Short Answer (VSA) type questions carrying 02 marks each.
- Section C has 4 Short Answer (SA) type questions carrying 03 marks each.
- Section D has 1 Long Answer (LA) type question carrying 04 marks.
- Section E has 2 Source based /Case-based /Passage based Questions carrying 04 marks each.
Section – A
(All Questions are Compulsory) [1 Mark]
Question 1.
Which of these may represent a threat to a user’s privacy from visiting Web sites?
(A) Trojan Horse
(B) Tags
(C) Worms
(D) Crawlers
Answer:
(A) Trojan Horse
Explanation: A Trojan Horse Virus is a type of malware that downloads onto a computer disguised as a legitimate program. The delivery method typically sees an attacker use social engineering to hide malicious code within legitimate software to try and gain users’ system access with their software.
Question 2.
Name the system that aids in managing the content of a website.
(A) http
(B) CMS
(C) https
(D) None of these
Answer:
(B) CMS
Explanation: CMS helps the author in creating, designing, and modifying the content of a website.
Question 3.
What does a set of rules define?
(A) SMTP
(B) FTP
(C) IMAP
(D) Protocol
Answer:
(D) Protocol
Explanation: In networking, a protocol is a standardized set of rules for formatting and processing data. Protocols enable computers to communicate with one another.
![]()
Question 4.
Identify among the following which is mainly used to host web site.
(A) Mail server
(B) Web server
(C) Database server
(D) None
Answer:
(B) Web server
Explanation: A web server is software and hardware that uses HTTP (Hypertext Transfer Protocol) and other protocols to respond to client requests made over the World Wide Web. The main job of a web server is to display website content through storing, processing and delivering webpages to users.
Question 5.
Identify the total versions of IP
(A) 1
(B) 2
(A) 3
(D) 4
Answer:
(B) 2
Explanation: There are two versions of IP that currently coexist in the global Internet: IP version 4 (IPv4) and IP version 6 (IPv6). IP addresses are made up of binary values and drive the routing of all data over the Internet. IPv4 addresses are 32 bits long, and IPv6 addresses 128 bits long.
Question 6.
Identify the first network which was based ______ on TCP/IP protocol.
(A) ARPANET
(B) HUB
(C) MODEM
(D) ROUTER
Answer:
(A) ARPANET
Explanation: The U.S. Advanced Research Projects Agency Network (ARPANET) was the first public packet-switched computer network. It was first used .in 1969 and finally decommissioned in 1989. ARPANET’S main use was for academic and research purposes.
Question 7.
Who is the father of HTML?
(A) Rasmus Lerdorf
(B) Tim Berners-Lee
(C) Brendan Eich
(D) Sergey Brin
Answer:
(B) Tim Berners-Lee
Explanation: Timothy John Berners-Lee (TimBL) is known as the father of HTML. He is a British computer scientist, best known as the inventor of the World Wide Web.
Question 8.
What is the correct syntax of doctype in HTML5?
(A) </doctype html>
(B) < doctype html>
(C) < doctype html!>
(D) < Idoctype html>
Answer:
(D) < Idoctype html>
Explanation: The correct syntax of HTML5 doctype is < Idoctype html >, doctype is the very first thing to write in HTML5. < Idoctype html> or < IDOCTYPE HTML> both are same because ‘doctype’ keyword is not case sensitive.
Question 9.
How do we write comments in HTML?
(A) </…..>
(B) <!……>
(C) </………../>
(D) <……!>
Answer:
(B) <!……>
Explanation: Browser ignores comment in a code. There are always two types of command i.e. single line command and multiple line command. If one wants to add a comment in code, add the text between these characters <!……comment. …>. It will not visible in the user’s browser.
Question 10.
Which of the following is not the element associated with the HTML table layout? l*)Jj
(A) alignment
(B) color
(C) size
(D) spanning
Answer:
(B) color
Explanation: There are three elements in HTML table layout i.e. size, spanning and alignment. Layout type can be achieved by setting Rows elements layout attribute to Fixed or Auto. Auto attribute relies on browser compatibility whereas fixed layout relies on developer specification.
Questions No-11 & 12 are Assertion and Reason types. Each question consists of two statements, namely, Assertion (A) and Reason (R). Select the most suitable option considering the Assertion & Reason. DIRECTIONS: In each of the questions given below, there are two statements marked as Assertion (A) and Reason (R). Mark your answer as per the codes provided below:
(A) Both A and R are true and R is the correct explanation of A.
((B) Both A and R are true but R is not the correct explanation of A.
(C) A is true but R is false.
((D) A is false but R is true.
(E) Both A and R are false.
Question 11.
Assertion (A): HTML is Hypertext markup language.
Reason (R): HTML is use to create software and documents.
Answer:
(C) A is true but R is false.
Question 12.
Assertion (A): CSS displays WebPages very different in the different browsers.
Reason (R): CSS is very limited in browser compatibility.
Answer:
(A) Both A and R are true and R is the correct explanation of A.
Section – B
[2 Marks]
Question 13.
What are eBooks? Are free ebooks safe?
Answer:
e-book, in full electronic book, digital file containing a body of text and images suitable for distributing electronically and displaying on-screen in a manner similar to a printed book. Unless it’s from a trusted retailer, some ebooks may contain malicious software that can install malware, spyware, and viruses in your computer. Do not distribute ebooks unless the company or author allows it. Distributing copyrighted material is piracy, a punishable offense.
Question 14.
What are the advantages of using e-payment?
OR
What is the purpose of online transaction?
Answer:
Benefits of using electronic payments:-
- Instant Payment. Electronic payments are much faster than the traditional methods of payments such as cash or cheques.
- Higher payment security.
- Better customer convenience.
- Saves processing costs.
- Low risk of theft.
- Transparent.
- Contactless.
OR
Online transactions allow people to save many items, such as paper used to make notes, time spent on transactions & counting. Online transactions are very simple and can be performed from wherever using devices that are readily accessible to everybody, such as smartphones, laptops, and so on.
![]()
Question 15.
What is an Anchor tag in HTML?
Answer:
An anchor tag is used to link two sections, web pages, or website templates in HTML. Its format is:
<a href=”#” target=”link” ></a>
Here ‘href’ is an attribute of the anchor tag used to identify the sections in a document, the ‘link’ is defined in the target attribute, which is to be linked.
Question 16.
What is digital signature?
OR
What is free open source software movement?
Answer:
A digital signature is a digital code that can be • authenticated through encryption and passwords attached to an electronically transmitted message to uniquely identify the sender. Digital signatures enable the recipient of the information to verify the authenticity of the information’s origin, and also verify that the information is intact.
OR
Free/open-source software movement (FOSSM) or free/libre open-source software movement (FLOSSM) is a social movement with the goal of obtaining and guaranteeing certain freedoms for software users, namely the freedom to run the software, to study and change the software, and to redistribute copies with or without changes. Richard Stallman formally founded the movement in 1983 by launching the GNU Project. Stallman, later established the Free Software Foundation in 1985 to support the movement.
Question 17.
What happens if you open the external CSS file in a browser?
Answer:
If you try to open the external CSS file in a browser, the browser will not open the file. This is because the file has a different extension. The only way to use an external CSS file is to reference it using the <link/> tag within another HTML document.
Commonly Made Error:
Students get confused between CSS and HTML.
Answering Tip:
Students must learn and understand the concept of CSS and HTML.
Question 18.
Identify the errors and write the correct HTML code
(i) <BODYbackground=”red”>
(ii) <FONT type=”arial”>
OR
Differentiate between Get & Post methods of Form Tag.
Answer:
(i) <BODYbgcolor=”red”>
(ii) <FONT face=”arial”>
OR
Get: It appends data into the URL in name/value pairs. The length of a URL is limited about 3000 characters. Useful for form submissions where a user wants to bookmark the result. It is better for non secure data, like query strings in Google.
Post: It appends data inside the body of the HTTP request (data is not shown in URL). It has no size limitations. Form submissions with Post cannot be bookmarked.
Commonly Made Error:
Students write that, Get appends form data inside the body of the HTTP request.
Answering Tip:
Students must understand that, Get appends form data into the URL in name/value pairs.
Question 19.
Write the HTML code to create the following table.
| One | Two | Three |
| Rose | Lily | |
| Pansy | Dahlia |
Answer:
<html>
<head>
<title> Table </title>
</head>
<body>
<table border=”1″>
<tr align = “center”><th rowspan=”3″> One </th>
<th>Two </th> </th>Three</th>
</tr>
<tr align = center”><td>Rose</td>
<td>Lily</td>
</tr> <tr align= “center”xtdxPansy </ td>
<td>Dahlia</td></tr>
</table></body></html>
Commonly Made Error:
Sometimes students get confused between <th> and <td>
Answering Tip:
Students must understand the concepts of table heading and table data.
Section – C
[3 marks]
Question 20.
What are 5 consequences of plagiarism? How do someone apologize for plagiarism?
Answer:
Consequences of plagiarism include:
- Destroyed Student Reputation. Plagiarism allegations can cause a student to be suspended or expelled.
- Destroyed Professional Reputation.
- Destroyed Academic Reputation.
- Legal Repercussions.
- Monetary Repercussions.
- Plagiarized Research.
- Related Articles.
She/he wishes to first apologize to those I copied from (Identify by name if possible). It was wrong of me to use your work without permission and attribution. Your efforts deserve the recognition that I denied it.
Question 21.
How can someone improve privacy concerns in e-commerce?
Answer:
There are some following ways to improve privacy concerns in e-commerce.
Awareness: Give consumer’s notice of an entity’s information practices before any personal information is collected from them. Choice/Consent: Give consumers option as to how any personal information collected from them may be used.
Participation: Give consumers the ability to access data about themselves i.e. to view the data in a entity’s files and to contest that data’s accuracy and completeness.
Security: Ensure that consumer data is accurate and secure. To reassure data integrity, collectors must take reasonable steps, such as using only reputable sources of data and cross- referencing data against multiple sources. Security involves both managerial and technical measures to protect against multiple sources, like, loss and the unauthorized access, destruction, use, or disclosure of the data. (Zi mark for name of attributes; 1 mark for their explanation and 1 mark for their code)
Question 22.
List and explain the different attributes of body tag?
OR
Rida wanted to create a web page for her mother’s birthday using HTML code. The webpage should contain the following text that appears one after the other:
- A small heading with the words, “HAPPY BIRTHDAY”
- A horizontal rule across the page
- A large heading with the one word, ” CATHY”
- A medium-sized heading with the words, “May 10 2019”
- Another horizontal rule A 1
Answer:
| Attribute | Description |
| alink | Specifies the color of an active link in a document. <body alink=”green”> |
| background | Specifies a background image for a document. <body background=”../ images/back.gif”> |
| bgcolor | Specifies the background color of a document. < body bgcolor=”green”> |
| link | Specifies the color of unvisited links in a document. <body link=”blue”> |
| text | Specifies the color of the text in a document. <body text=”\#FF0000″ > |
| vlink | Specifies the color of visited links in a document. <body vlink=”\#AAAAFF” $>$ |
| left margin | Sets a left hand margin for your body element. < body leftmargin = “60”> |
| topmargin | Sets a margin along the top of your body element. <body topmargin $=$ “75” $>$ |
Commonly Made Error:
Some candidates are not clear the attributes of BODY tag. They give the examples with definition of BODY tag.
Answering Tip:
Attribute give the more information about any tag. Student should give the attributes with an example in tabular form.
OR
<HTML>
<head>
<Title> mother’s Birthday </Title>
</head>
<Body>
<H6> HAPPY BIRTHDAY </H6>
<HR>
<H1> CATHY</H1>
<H3> May 10 2019 </h3>
<HR>
</Body>
</HTML>
![]()
Question 23.
What is cryptography? Give example.
Answer:
Cryptography, or cryptology, is the practice and study of techniques for secure communication in the presence of adversarial behavior. More generally, cryptography is about constructing and analyzing protocols that prevent third parties or the public from reading private messages. Examples of public-key cryptography include: RSA, used widely on the internet. Elliptic Curve Digital Signature Algorithm (ECDSA) used by Bitcoin. Digital Signature Algorithm (DSA) adopted as a Federal Information Processing Standard for digital signatures by NIST in FIPS 186-4.
Section – D
[4 marks]
Question 24.
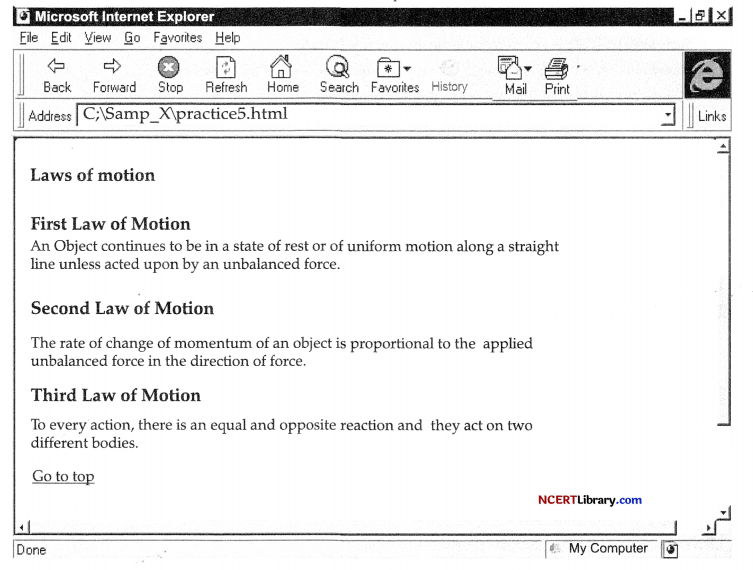
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for any 4 specifications out of the given 5 specifications:

Specification 1: Title of the web page should be – LAWS
Specification 2: use medium heading for words- “Laws of motion”, “First Law of Motion”, “Second Law of Motion”, “First Law of Motion”.
Specification 3: use small heading for rest all sub part text of main headings.
Specification 4: create link for words- Go to top Specification 5: set background colour of web page is – “pink”
OR
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for. any 4 specifications out of the given 5 specifications:
| Unit No. | Unit Title | Teaching Hours | Distribution of Theory Marks | |||
| I | Mathematics | 2 | R Level | U Level | A Level | Total Marks |
| II | Science | 6 | 4 | 4 | 0 | 8 |
| III | English | 6 | 0 | 2 | 6 | 8 |
| IV | Social Science | 8 | 4 | 8 | 0 | 12 |
| V | Languages | 10 | 2 | 4 | 8 | 14 |
| VI | Computer Applications | 10 | 4 | 4 | 6 | 14 |
| Total | 42 | 4 | 4 | 6 | 14 | |
Specification 1: Title of web page should be- “Table in HTML”
Specification 2: Use rowspan as given in table.
Specification 3: Use colspan as given in table.
Specification 4: Align Table data in center except unit Title.
Specification 5: Write Title of table as words- “Specification table with Hours and Marks”
Answer:
<!DOCTYPE html>
<html>
<body>
<h2xa id=”top”> Laws of motion</a> </ h2 >
<br>
<h2>First Law of Motion</h2>
<p>An Object continues to be in a state of rest or of uniform motion along a . straight line unless acted upon by an unbalanced force. </p>
<brxbr>
<h2> Second Law of Motion </h2> <brxbr>
<p> The rate of change of momentum of an object is proportional to the applied unbalanced force in the direction of force. </p>’<brxbr>
<h2> Third Law of Motion</h2> <brxbr> <P>To every action, there is an equal and opposite reaction and they act on two different bodies.</p> <br> <br>
<a href=”top”>Go to top</a>
</bodyx/html >
OR
HTML Code:
<html>
<body>
<TABLE BORDER=”1″ CELLPADDING=”2″>
<CAPTION ALIGN=”Top”>
<b>Specification Table with Hours and Marks <CAPTION>
<TR>
<TH ROWSPAN=”2″>Unit No.</TH>
<TH ROWS PAN =”2″>Unit Title</TH>
<TH R0WSPAN=”2″>Teaching Hours</TH>
<TH Colspan=”4″ >Distribution of Theory Marks </TH>
</TR>
<TR>
<TD>R Level </TD>
<TD>U Level </TD>
<TD>A Level </TD>
<TD>Total Marks </TD>
</TR>
<TR>
<TD> align = “center”>I </TD>
<TD>Mathematics</TD>
<TD>align = “center”>2</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>0</TD>
<TD>align = “center”>8</TD>
</TR>
<TR>
<TD> align = “center”>II </TD>
<TD>align = ”center”>Science </TD>
<TD>align = “center”>6</TD>
<TD>align = “center”>0</TD>
<TD>align = “center”>2</TD>
<TD>align = “center”>6</TD>
<TD>align = “center”>8</TD>
</TR> ‘
<TR>
<TD> align = “center”>III </TD>
<TD>align = “center”>English </TD>
<TD>align = “center”>6</TD>
<TD>align = “ceriter”>4</TD>
<TD>align = “center”>8</TD>
<TD>align =’ “center”>0</TD>
<TD>align = “center”>12</TD>
</TR>
<TR>
<TD> align = “center”>IV </TD>
<TD>align = “center”>Social Science </ TD>
<TD>align = “center”>8</TD>
<TD>align = “center”>2</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>8</TD>
<TD>align = “center”>14</TD>
</TR>
<TR>
<TD> align = “center”>V </TD>
<TD>align = “center” >Languages </TD>
<TD>align = “center”>10</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>6</TD>
<TD>align = “center”>14</TD>
</TR>
<TR>
<TD> align = “center”>VI </TD>
<TD>align = “center “>Compter Applications</ TD>
<TD>align = “center”>10</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>4</TD>
<TD>align = “center”>6</TD>
<TD>align = “center”>14</TD>
</TR>
<TR>
<TD> align = “center”>Total </TD>
<TD> align = “center” >42</TD>
<TD> align = “center”>18</TD>
<TD> align = “center”>26</TD>
<TD> align = “center”>26</TD>
<TD> align = “center”>70</TD>
</TR>
</TABLE>
</body>
</html>
Section – E [4 marks]
Case Study-1
25. Ayus went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the LIST and attempt any four questions (out of 5) given after the table).

<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
</head>
<body>
<h2>Welcome To GeeksforGeeks Learning</h2>
<h5>List of available courses</h5>
<______> <!-STATEMENT-1>
<li>Data Structures & Algorithm</li>
<li>Web Technology</li>
<li>Aptitude & Logical Reasoning</li>
<li>Programming Languages</li>
</ul>
<h5>Data Structures topics</h5>
<______> | <!-STATEMENT-2>
<li>Array</li>
<li>Linked List</li>
<li>Stacks</li>
<li>Queues</li>
<li>Trees</li>
<li>Graphs</li>
<________> <!-STATEMENT-3>
<________> <!-STATEMENT-4>
<________> <!-STATEMENT-5>
(a) Write the appropriate answer for the blank given in Statement-1
(b) Write suitable tag; for the blanks given in Statement-2.
(c) Write the appropriate answer for the blank given in Statement-3
(d) Write the appropriate answer for the blank given in Statement-4
(e) Write the appropriate answer for the blank given in Statement-5
Answer:
<!DOCTYPE html>
<html>
<head>
< title > GeeksforGeeks </title >
</head>
<body>
<h2> Welcome To GeeksforGeeks Learning</h2>
<h5>List of available courses </h5>
< ul > < !-STATEMENT-1 >
<li>Data Structures & Algorithm </li>
<li>Web Technology </li>
<li>Aptitude & Logical Reasoning</li>
<li> Programming Languages</li>
</ul>
<h5>Data Structures topics</h5>
<ol> <!-STATEMENT-2>
<li> Array </li>
<li> Linked List </li >
<li> Stacks </li>
<li> Queues </li>
< li> Trees <Ai>
<li>Graphs</li>
</ol > <!-STATEMENT-3>
</body> <!-STATEMENT-4>
</html > <!-STATEMENT-5>
Commonly Made Error:
Sometimes students get confused between <ol> and <ul>
Answering Tip:
Students must undetstand the concepts of ordered and unordered list.
Case Study-2
Question 26.
Zeus & Trojan
Zeus is a trojan distributed through malicious files hidden in emails and fake websites, in cases involving phishing. It’s well known for propagating quickly and for copying keystrokes, which led it to be widely used in cases of credential and passwords theft, such as email accounts and bank accounts. The Zeus attacks hit major companies such as Amazon, Bank of America and Cisco. The damage caused by Zeus and its variations is estimated at more than USD 100 million since it was created in 2007.
Based on the given information, answer the questions given below. Attempt any four questions:
(a) Are Trojans easy to remove?
(b) Is Zeus malware still active?
(c) Does Zeus have a virus?
(d) Who created ZeuS virus?
(e) What is ZeuS Trojan Removal?
Answer:
(a) Trojan horses are some of the most frustrating viruses that you can get on your computer. Not only are they easy to pick up, they’re not always easy to find. On top of that, Trojan horses are irritating to get off of the computer once they’re there. However, they’re not impossible to remove
(b) Like many forms of malware the Zbot was initially used to steal banking information. However, in 2011, the source code was released to the public, allowing multiple new variants to be created. The original code has apparently been retired, but new generations of Zeus trojans are still active today.
(c) Zeus, ZeuS, or Zbot is a Trojan horse malware package that runs on versions of Microsoft Windows. While it can be used to carry out many malicious and criminal tasks, it is often used to steal banking information by man-in-the-browser keystroke logging and form grabbing.
(d) Hamza Bendelladj
The FBI detained over a hundred people, who were charged with conspiracy to perform bank fraud and cash laundering, 90 of them in the USA and the rest in Europe. Hamza Bendelladj was reported as the mastermind behind Zeus.
(e) Zeus Trojan is malware that targets Windows users 2022 on your Windows 10, you might have installed adware or PUP To remove it, you can try to check all the suspicious installed programs on your computer. Zeus virus can be detected with dedicated tools. Make sure to use a malware remover app.