Practicing the CBSE Sample Papers for Class 10 Computer Applications Set 6 allows you to get rid of exam fear and be confident to appear for the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 6 with Solutions
Maximum Marks: 50
Time Allowed: 2 hours
General Instructions:
- This Question Paper has 5 Sections A-E.
- All Questions are compulsory. However, an internal choice of approximately 30% is provided.
- Section A has 12 questions carrying 01 mark each.
- Section B has 7 Very Short Answer (VSA) type questions carrying 02 marks each.
- Section C has 4 Short Answer (SA) type questions carrying 03 marks each.
- Section D has 1 Long Answer (LA) type question carrying 04 marks.
- Section E has 2 Source based /Case-based /Passage based Questions carrying 04 marks each.
Section – A [1 mark]
(All Questions are Compulsory)
Question 1.
Which one of the following would breach the integrity of a system?
(A) Looking the room to prevent theft.
(B) Full access rights for all users.
(C) Fitting the system with an anti-theft device.
(D) Protecting the device against willful or accidental damage.
Answer:
(B) Full access rights for all users.
Question 2.
What kind of transmission medium is most appropriate to carry data in a computer network that is exposed to electrical interferences?
(A) Unshielded twisted pair
(B) Optical fiber
(C) Coaxial cable
(D) Microwave
Answer:
(B) Optical fiber
Explanation: The optical fiber is made of glass or plastic. In this cable, the transmission of data occurs in the form of light rather than the electric current, so this cable provides higher data transfer speed than other cables.
![]()
Question 3.
A collection of hyperlinked documents on the internet forms the ?
(A) World Wide Web (WWW)
(B) E-mail system
(C) Mailing list
(D) Hypertext markup language
Answer:
(A) World Wide Web (WWW)
Explanation: World Wide Web (WWW) creates a collection of hyperlinked documents on the Internet.
Question 4.
The location of a resource on the internet is given by its?
(A) Protocol
(B) URL
(C) E-mail address
(D) ICQ
Answer:
(B) URL
Explanation: A URL (Uniform Resource Locator) is a database connection that describes the database’s location on a computer network and the retrieval process. A URL is a different form of URI (Uniform Resource Identifier) although the two words are used interchangeably by many people.
Question 5.
A proxy server is used as the computer?
(A) with external access
(B) acting as a backup
(C) performing file handling
(D) accessing user permissions
Answer:
(A) with external access
Explanation: A proxy server is a computer that acts as a gateway between a user’s computer and the Internet. The proxy server is also called application level gateway. By this the client computer can establish indirect network connection to another network.
Question 6.
The term WAN stands for?
(A) Wide Area Net
(B) Wide Access Network
(C) Wide Area Network
(D) Wide Access Net
Answer:
(C) Wide Area Network
Explanation: The term WAN stands for Wide Area Network.
Question 7.
Which of the following is not the element associated with the HTML table layout?
(A) alignment
(B) color
(C) size
(D) spanning
Answer:
(B) color
Explanation: There are three elements in HTML table layout i.e. size, spanning and alignment. Layout type can be achieved by setting Rows elements layout attribute to Fixed or Auto. Auto attribute relies on browser compatibility whereas fixed layout relies on developer specification.
Question 8.
Which of the following will result in the largest text size?
(A) <H1>
(B) <H6>
(C) <H4>
(D) <H5>
Answer:
(A) <H1>
Explanation: Heading tags in HTML are used to write different sizes of heading in HTML by default. There are six heading tags are present in HTML from H1 to H6. H1 is the highest level of heading level and H6 is the smallest level of heading.
Question 9.
Which of the following HTML tag is used to add a row in a table?
(A) <th>
(B) <td>
(C) <tr>
(D) <tt>
Answer:
(C) <tr>
Explanation: In HTML, <tr> tag is used to create a row in the table. <th> tag is used to set the header cell of a table.
Question 10.
Which of the following tag is used to create a text area in HTML Form?
(A) <textarea> </textarea>
(B) <text></text>
(C) <input type=”text”/>
(D) <input type=”textarea”/>
Answer:
(A) <textarea> </textarea>
Explanation: The text area tag (<textarea>) is used in a form to declare a text area element. It allows the user to enter text in multiple rows.
Questions No-11 & 12 are Assertion and Reason types. Each question consists of two statements, namely, Assertion (A) and Reason (R). Select the most suitable option considering the Assertion & Reason.
DIRECTIONS: In each of the questions given below, there are two statements marked as Assertion (A) and Reason (R). Mark your answer as per the codes provided below:
(A) Both A and R are true and R is the correct explanation of A.
(B) Both A and R are itrue but R is not the correct explanation of A.
(C) A is true but R is false.
(D) A is false but R is true.
(E) Both A and R are false.
Question 11.
Assertion (A): <B> Tag is used to bold the text.
Reason (R): <B> Tag is XML command.
Answer:
(C) A is true but R is false.
Question 12.
Assertion (A): <LI> tag is use to create a table.
Reason (R): <LI> is a SQL command.
Answer:
(E) Both A and R are false.
Section – B
[2 Marks]
Question 13.
How does e group help you?
Answer:
E-Group (also known as groups, community and clubs) is a feature provided by many social network services which helps you create, post, comment to and read from their “own interest” and “niche- specific forums”, often over a virtual network.
![]()
Question 14.
What is e-payment meaning?
OR
Write a short note on e-wallet payments.
Answer:
E-payments are electronic payments for transactions made on the Internet. More and more people are turning to electronic payment – or e-payment – as an alternative to sending checks through the mail. E-payments can be made direct using a credit or debit card or via a secure global acquirer such as PayPal.
OR
e-Wallet payments—eWallets are poised to take over the payments scene, according to Citibank’s Michael Corbat (and lots of other people in the know). e-Wallets store your credit or debit card information in a mobile device; you can use the eWallet either by holding your phone near a special payment terminal in-store or by using the eWallet app for in-app or web purchases. Varying forms of eWallets are used all over the world, so if you’re not offering them as a payment method, you’re missing out.
Question 15.
What is an anchor link?
Answer:
An anchor tag, or anchor link, is a web page element that links to another location on the same page. They are typically used for long or text-heavy pages so that visitors can jump to a specific part of the page without having to scroll as much.
Question 16.
Can you do digital signature on PDF?
OR
Is Google a open source software?
Answer:
Open the PDF document or form that you want to sign. Click the Sign icon in the toolbar.
Added signatures and initials are saved for future use.
Type: Type your name in the field.
Draw: Draw your signature in the field.
Image: Browse and select an image of your signature.
OR
Google is a company that operates a huge number of web-based services, of which the best known is a search engine. Behind that search engine is a huge amount of software, some of its open source and some of its proprietary. Google is a major supporter of and contributor to open-source software, However, their search engine and much of the software behind it is proprietary.
Question 17.
What is CSS and why it is used?
Answer:
CSS stands for Cascading Style Sheets, and it’s used to add style to a web page by dictating how a site is displayed on a browser. CSS is unique in that it doesn’t create any new elements, like HTML or JavaScript. Instead, it’s a language used to style HTML elements.
Commonly Made Error:
Students get confused between CSS and HTML.
Answering Tip:
Students must learn and understand the concept of CSS and HTML.
![]()
Question 18.
Identify the errors and write the correct HTML code:
(i) <BODY bgcolour=”abc.jpeg”>
(ii) <img style=” abc.jpeg” >
OR
How do I select text in anchor?
Answer:
(i) <BODY bgcolor=”red”>
(ii) <img src=” abc.jpeg>
OR
A Simple 4-Step Guide to Selecting the Optimal Anchor Text
Identify keywords and rankings.
List and categorize top pages.
Get all anchor text for top pages.
Aggregate and categorize anchors.
Question 19.
Write the code to generate below tables in HTML.
(i)
| A | C | E |
| B | D | F |
(ii)
| A | B | C | D |
| B | D | F | H |
Answer:
(i) <html>
<body>
<table border = “1”>
<tr >
<td> A </td>
<td> C </td>
<td> E </td>
</tr>
<tr>
<td> B </td>
<td> D </td>
<td> F </td>
</tr>
</table>
</body>
</html>
(ii) <html>
<body>
<table border=”1″>
<tr>
<td> A </td>
<td> B </td>
<td> C </td>
<td> D </td>
</tr>
<tr>
<td> B </td>
<td> D </td>
<td> F </td>
<td> H </td>
</tr>
</table
</body>
</html>
Commonly Made Error:
Sometimes students get confused between ! <th> and <td>
Answering Tip:
Students must understand the concepts of table heading and table data.
Section – C
[3 marks]
Question 20.
How do I convert my signature to digital signature?
Answer:
(i) Click review and sign link in email.
(ii) Click review and sign link in email. In the email you received from the sender of the document to sign, click the link labeled “Click here to review and sign…”
(iii) Click prompt in document.
(iv) Create electronic signature.
(v) Select signature option.
(vi) Sign document.
(vii) Finalize signature.
![]()
Question 21.
Write a short note on TCP/IE
Answer:
TCP/IP stands for Transmission Control Protocol / Internet Protocol. TCP/IP is a set of rules (protocols) governing communications among all computers on the Internet. More specifically, TCP/IP dictates how information should be packaged (turned into bundles of information called packets), sent, and received, as well as how to get to its destination.
TCP/IP is a combination of two separate protocols: TCP (Transmission Control Protocol) and IP (Internet Protocol). The Internet Protocol standard dictates the logistics of packets sent out over networks; it tells packets where to go and how to get there. The Transmission Control Protocol is responsible for ensuring the reliable transmission of data across Internet-connected networks. TCP checks packets for errors and submits requests for retransmissions if any are found.
Question 22.
Is head tag necessary jn HTML? Can you have two head tags HTML?What goes in the head HTML?
OR
Sometimes it is better to use the text area element instead of an input element of type text. Write a short note to explain when and why? a i j
Answer:
In HTML it is not mandatory to include a <head> tag inside the HTML document but in previous versions(4.0. 1) it was mandatory to include it. The tags like <title>, <meta> or <link> which are generally contained inside head will also work fine without the <head> tag or outside the <head> tag. As per W3C standards, you can not have two HEAD tags. In an HTML file, the html head is the first section in the code containing information about a web page’s properties and links to external related files.
OR
It is better to use the text area element instead of an input element of type text because text area shows the content written whereas text field show only a part. Text area shows several text lines which can easily show your whole content. You also have full control over text area using wrap attribute while in text field it have single line. When you type more words then other words hide.
Question 23.
What is digital property rights?
Answer:
Data, Internet accounts, and other rights in the digital environment, such as contractual and intellectual property rights are all referred to as digital property rights. Computers store and use data in the form of emails, word processing documents, spreadsheets, photos, audio files, and movies, among other things. This information can be kept on the hard drive of a computer or on portable storage. The rights are owned by the individual or the organization hosting or displaying the data on the internet.
Section – D
[4 marks]
Question 24.
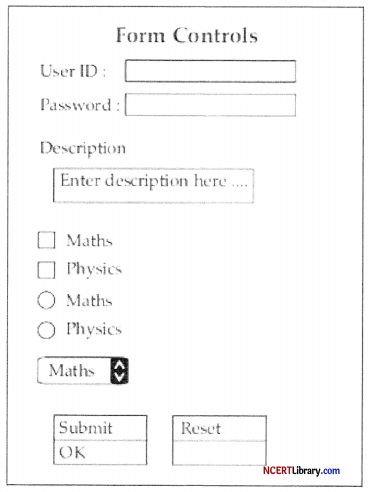
Design a web page with a form that uses all types of controls.

Write the HTML code to design the above shown web page considering the specifications as given below: Specification 1: Title should be “Password Input Control”.
Specification 2: Add highest level heading for words- “Form Controls”.
Specification 3: Add text boxes for inputting user ID and password.
Specification 4: Add comment box for writing description.
Specification 5: Add Submit button and Reset button.
OR
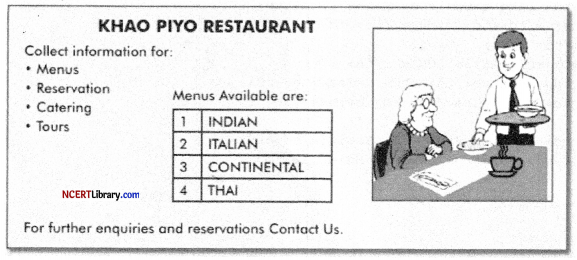
Tom wants to open a restaurant. He wants to design a Web page which generates the following output.

Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for any 4 specifications out of the given 5 specifications:
Specification (1): Link color is green, active link color is blue and visited link color is red
Specification (2): Title of the page is “Eat healthy live healthy”, Heading of the page is maroon
Specification (3): Image used “Restaurnat.jpg”
Specification (4): Caption of table is blue,Table border is blue and of size 2
Specification (5): The 4 links are one.html, two-html, three.html, and four.html, The email id for contact us is abc@xyz.com
Answer:
<html>
<head>
<title>Password Input Control</title>
</head>
<body>
<H4> FORM CONTROLS </H4>
form >User ID : <input type=”text”
name=”user_id” />
<br >
Password: <input type=”password”
name=”password” /><br>
Description : <br />
<textarea rows=”5″ cols=”50″name=”des cription”>Enter description here…</ textarea>
<br >
<input type=”checkbox” name=”maths”
value=”on”> Maths
<input type=”checkbox” name=”physics”
value=”on”>Physics
<br >
<input type=”submit” name=”submit” value=”Submit” />
<input type=”reset” name=”reset” value=”Reset” />
<input type=”button” name=”ok”
value=”OK” />
<input type=”image” name=”imagebutton” src=”/html/im-ages/logo.png” />
</form>
</body>
</html>
OR
<HTML>
<HEAD>
<TITLE> Eat healthy live healthy </ TITLE>
</HEAD>
<BODY LINK = “Green” ALINK = “Blue” VLINK = “Red”>
<CENTER>
<H1> <FONT COLOR = “maroon”> KHAO PIYO RESTAURANT </FONT> </H1>
</CENTER>
<IMG SRC = “Restaurant.j pg” ALIGN = “right” HEIGHT = 200 WIDTH = 225>
<FONT COLOR = “purple” SIZE = 4>
Collect information for: <UL>
<LI> <A HREF= “one.html”>Menus</A>
<LI> <A HREF= “two.html”>Reservation</ A>
<LI> <A HREF= “three.html”>Catering</ A>
<LI> <A HREF= “four.html”>Tours</A>
</UL>
</FONT>
<CENTER> <CAPTION><FONT COLOR = “BLUE” Menus Available are: </FONT> </
CAPTI0N> <TABLE BORDER = 2 BORDERCOLOR = “blue”>
<TR> <TD>1</TD><TD> INDIAN </TD></TR> <TR> < TD > 2 </TD > < TD > ITALIAN </TD></ TR>
<TR> < TD > 3 </TD > < TD > CONTINENTAL</TD> </TR>
<TR> <TD>4</TD><TD> THAI </TD></TR>
</TABLE>
</CENTER>
<FONT SIZE = 4>
<BR>
For further enquiries and reservations <A HREF = “mailto:abc@xyz.com”> Contact Us. </A>
</FONT>
</BODY >
</HTML>
(1 mark for HTML structure 1 mark for IMG and UL tag 1 mark for table tag)
Commonly Made Error:
Some students to not use the closing tag of some elements and some students do not use forward slash with closing tag.
Answering Tip:
Every tag should be closed with their closing and use forward slash in closing tag.
Section – E
[4 marks]
![]()
Question 25.
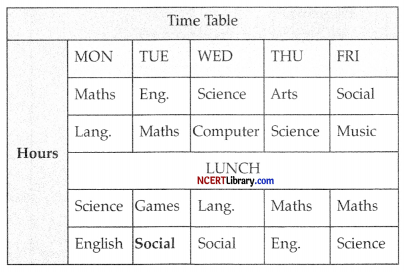
Ayus went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the LIST and attempt any four questions (out of 5) given after the table).’
School Timetable :

Write HTML code to generate code for your school timetable.
<html>
<body>
<h4>School Timetable:</h4>
<table _______=”1″ > <!-STATEMENT-1>
<tr>
<th ______=6> Time Table </th> </tr> <!-STATEMENT-2>
<tr><th _____ =6> Hours </th> <th> MON
</th> <th> TUE </th>
<th> WED </th> <th> THU </th> <th> FRI </th> </tr>
<tr> <td> Maths </td> <td> Eng</td><td>
Science</td><td> Arts</td><td> Social</td>
<_______>
<tr> <td> Lang </td> <td> Maths </td><td>
Computer </td><td>Science</td><td>
Music</td> </tr>
<tr> <th colspan=5> LUNCH </th> </tr>
<tr> <td> Science</td> <td> Games</td><td>
Lang</td><td> Maths</td><td> Maths</td>
</tr >
<tr> <td> English</td> <td> Social</td><td>
Social</td><td> Eng</td><td> Science</td>
</tr >
<______>
</body>
</html>
(A) Write the appropriate answer for the blank given in Statement-1
(B) Write suitable tag for the blanks given in Statement-2.
(C) Write the appropriate answer for the blank given in Statement-3
(D) Write the appropriate answer for the blank given in Statement-4
(E) Write the appropriate answer for the blank given in Statement-5
Answer:
<html>
<body>
<h4>School Timetable:</h4>
<table border=”1″ >
<!-STATEMENT-1>
<tr>
<th colspan=6> Time Table </th> </tr> <!-STATEMENT-2>
<tr><th rowspan=6> Hours </th> <th> MON <!-STATEMENT-3>
</th> <th> TUE </th>
<th> WED </th> <th> THU </th> <th> FRI
</th> </tr>
<tr> <td> Maths </td> <td> Eng</td><td> Science</td><td>Arts</td><td>
Social</td>
< / t r >
<!-STATEMENT-4>
<tr> <td> Lang </td> <td> Maths </ td><td>
Computer </td><td>Science</td><td> Music</td> </tr>
<tr> <th colspan=5> LUNCH </th> </tr> <tr> <td> Science</td> <td> Games</ td><td>
Lang</td><td> Maths</td><td> Maths</ td>
</tr>
<tr> <td> English</td> <td> Social</ td><td>
Social</td><td> Eng</td><td> Science</ td>
</tr>
</table>
<!-STATEMENT-5>
</body>
</html>
Commonly Made Error:
Sometimes students get confused between <td> and <th>.
Answering Tip:
Students must understand the concepts of ! <td> and <th>.
Question 26.
Digital divide
Digital divide is a term that refers to the gap between demographics and regions that have access to modern information and communications technology, and those don’t or have restricted access.
The term describes a gap in terms of access to and usage of information and communication technology. The digital divide can exist between those living in rural areas and those living in urban areas, between the educated and uneducated, between economic classes, and on a global scale between more and less industrially developed nations.
Digital divide across the country: India, which has been appreciated globally for providing IT services, faces a huge digital divide, having a relatively low percentage of population with access to the internet. In 2014, it had only about 18 people per 100 using the internet (World Bank Data).
Based on the given information, answer the questions given below. Attempt any four questions:
(A) …………… refers to the gap between demographics and regions that hare access to modern ICT.
(B) Full form of ICT is ………………
(C) What is the digital divide?
(D) The digital divide can exist between those living in rural areas and those living in ……………..
(E) What is first level digital divide?
Answer:
(a) Digital divide (1 mark for correct answer)
(b) Information communications Technology.
(c) The digital divide refers to all line between those who have access to a broadband internet connection-as well as other crucial information and ICT, and those who do not.
(d) Urban areas. (1 mark for correct answer)
(e) At the early stage of research on the digital divide, access to the Internet and ownership of ICTs was seen both by scholars and by policy makers as the most crucial factor. The possibilities for an individual to access and use the Internet are at the base of the first level of digital divide.