Practicing the CBSE Sample Papers for Class 10 Computer Applications Set 2 allows you to get rid of exam fear and be confident to appear for the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 2 with Solutions
Maximum Marks: 50
Time Allowed: 2 hours
General Instructions:
- This Question Paper has 5 Sections A-E.
- All Questions are compulsory. However, an internal choice of approximately 30% is provided.
- Section A has 12 questions carrying 01 mark each.
- Section B has 7 Very Short Answer (VSA) type questions carrying 02 marks each.
- Section Chas4 Short Answer (SA) type questions carrying 03 marks each.
- Section D has 1 Long Answer (LA) type question carrying 04 marks.
- Section E has 2 Source based /Case-based /Passage based Questions carrying 04 marks each.
Section – A
(All Questions are Compulsory) [1 mark]
Question 1.
Bhoomi Project was started in ______
(A) Uttarakhand
(B) Assam
(C) Delhi
(D) Karnataka
Answer:
(D) Karnataka
![]()
Question 2.
Which one of the following would breach the integrity of a system?
(A) Looking the room to prevent theft
(B) Full access rights for all users
(C) Fitting the system with an anti-theft device
(D) Protecting the device against willful or accidental damage
Answer:
(B) Full access rights for all users
Explanation: None
Question 3.
Web address of national portal of India is:
(A) India.gov.in
(B) GOI.gov.in
(C) ncert.nic.in
(D) None of the above
Answer:
(A) India.gov.in
Questions 4.
Software programs that allow you to legally copy files and give them away at no cost are called which of the following?
(A) Probe ware
(B) Timeshare
(C) Shareware
(D) Public domain
Answer:
(D) Public domain
Explanation: Public domain software can be modified, distributed or sold by anyone without any attention, but no one can ever own it.
Questions 5.
The term FTP stands for?
(A) File transfer program
(B) File transmission protocol
(C) File transfer protocol
(D) File transfer protection
Answer:
(C) File transfer protocol
Explanation: The term FTP stands for File transfer protocol.
Question 6.
When the mail server sends mail to other mail servers it becomes _____?
(A) SMTP client
(B) SMTP server
(C) Peer
(D) Master
Answer:
(A) SMTP client
Explanation: The SMTP client is an organization that allows sending emails using the SMTP server. SMTP servers can’t send emails to other SMTP servers separately. It is based on client-server architecture.
Question 7.
Who invented HTML?
(A) Dave Raggett
(B) Tim Berners-Lee
(C) Denis Ritchie
(D) All of the above
Answer:
(B) Tim Berners-Lee
Explanation: Tim Berners-Lee invented HTML in 1991.
Questions 8.
Can we hide inline content using the comment?
(A) Yes
(B) No
Answer:
(A) Yes
Explanation: Yes, the comments can be used to hide inline content. Here is the syntax,
<p>Hello, world! <!—This is some text –> How are you?</p>
![]()
9. Which element/tag defines a paragraph?
(A) <p>
(B) <pre>
(C) <panel>
(D) None of the above
Answer:
(A) <p>
Explanation: The <p> tag/element defines a paragraph.
Question 10.
Which tag is the root element of an HTML page?
(A) <html>
(B) <title>
(C) <head>
(D) <body>
Answer:
(A) <html>
Explanation: The <html> tag is the root element of an HTML page.
Questions No-11 & 12 are Assertion and Reason types. Each question consists of two statements, namely, Assertion (A) and Reason (R). Select the most suitable option considering the Assertion & Reason.
DIRECTIONS: In each of the questions given below, there are two statements marked as Assertion (A) and Reason (R). Mark your answer as per the codes provided below:
(A) Both A and R are true and R is the correct explanation of A.
(B) Both A and R are true but R is not the correct explanation of A.
(C) A is true but R is false.
(D) A is false but R is true.
(E) Both A and R are false.
Question 11.
Assertion (A): <hr> tag is an empty tag.
Reason (R): <hr> tag is horizontal ruler tag.
Answer:
(B) Both A and R are true but R is not the correct explanation of A.
Question 12.
Assertion (A): <dl> tag is use to create a Definition list.
Reason (R): <LI> is a attribute of <dl> command.
Answer:
(C) A is true but R is false.
Section – B
[2 marks]
Question 13.
What is E-paper news?
Answer:
An electronic newspaper is a self-contained, reusable, and refreshable version of a traditional newspaper that acquires and holds information electronically. (The electronic newspaper should not be confused with newspapers that offer an online version at a Web site.)
Question 14.
What are e-mails?
OR
How do I open email on my phone?
Answer:
Electronic mail (e-mail) is a computer-based application for the exchange of messages between users. A worldwide e-mail network allows people to exchange e-mail messages very quickly. E-mail is the electronic equivalent of a letter, but with advantages in timeliness and flexibility.
OR
Add a New Email Account
Open the Gmail app and navigate to the Settings section.
Tap Add account.
Tap Personal (IMAP/POP) and then Next.
Enter your full email address and tap Next.
Choose the type of email account you will be using.
Enter the password for your email address and tap Next.
Questions 15.
How do I make a URL link in HTML?
Answer:
To make a hyperlink in an HTML page, use the <a> and </a> tags, which are the tags used to define the links. The <a> tag indicates where the hyperlink starts and the </a> tag indicates where it ends. Whatever text gets added inside these tags, will work as a hyperlink. Add the URL for the link in the <a href=” “>.
Question 16.
What is secure data transmission?
OR
Kuhu has just learnt how to do online banking. Name any two precautions that she should take to prevent online fraud.
Answer:
Secure data transmission means applying enough technical safeguards so that the data travels safely to its target, without being compromised or eavesdropped.
Some techniques are:
(i) SSL secure data transmission
(ii) Data encryption
(iii) Using safe protocols e.g. SFTP
OR
- Do not share user id and password with anyone.
- Avoid doing transactions from cyber cafe and other public places.
Detailed Answer :
- Use bigger and strong password.
- Do not use predictable passwords like mobile number, date of birth.
Questions 17.
Is HTML and CSS a programming language?
Answer:
HTML and CSS are actually not technically programming languages; they’re just page structure and style information.
Commonly Made Error:
Students get confused between CSS and HTML.
Answering Tip:
Students must learn and understand the concept of CSS and HTML.
![]()
Questions 18.
Identify the errors and write the correct HTML code
(i) <table bgcolour=”Red”>
(ii) <pic style=” abc.jpeg”>
OR
What for anchor tag is used?
Answer:
(i) <table bgcolour=”Red”>
(ii) <img src=” abc.jpeg
OR
The <a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <a> element is the href attribute, which indicates the link’s destination.
Questions 19.
A basic HTML table urina CSS:
| Company | Contact |
| Alfreds Futterkiste | Maria Anders |
| Centro comercial Moctezuma | Francisco Chang |
Answer:
<!DOCTYPE html>
<html>
< style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>A basic HTML table</h2>
<table style=”width:50%”>
<tr>
<th>Company</th>
<th>Contact</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
</tr>
</table>
<p>To understand the example better, we have added borders to the table.</p>
</body>
</html>
Section – C
[3 marks]
Question 20.
Who uses Digital Signatures? Who provides digital signature?
Answer:
Government. The governments have started using the digital sign for their low cost and high security. Legal Offices. The legal offices handle some of the most cases sensitive documents in a country. Healthcare.
Military.
Manufacturing.
A licensed Certifying Authority (CA) issues the digital signature. Certifying Authority (CA) means a person who has been granted a license to issue a digital signature certificate under Section 24 of the Indian IT-Act 2000.
Question 21.
In how many ways can we access the internet?
Answer:
ISP’s provide Internet in the following forms:
(i) Dial-up Connection: It uses a telephone line or cable to dial into an ISP and a modem attached to a computer. The ISP helps establish a modem to modem link, which is then routed to the internet. The user is connected temporarily to the internet through any service provider.
(ii) Broadband Connection: It is a high speed Internet access. Broadband connectivity doesn’t even disturb the telephone use. It carries both voice and data over a single wire. Voice uses the lower end of frequency spectrum while the data uses the higher end. The same telephone line is thus, split in two separate channels. Broadband connection speeds are measured in mbps (megabits of data per second). Broadband service is available in three ways:
(a) Cable Modem: It is the same connection that delivers cables. TV It is fast and reliable.
(b) DSL (Digital Subscriber Line): It uses an existing phone line but the line for voice calls remains separate.
(c) Satellite: It is used where cable modem and DSL broadband technologies are not available. It is slow and can be interrupted by bad weather.
(iii) Wireless Internet Connection: It involves the use of technologies such as Wi-Fi, WiMAX and satellites. The wireless technology uses radio or microwaves for transmission of data.
![]()
Question 22.
Is head tag necessary in HTML? What is title tag?
OR
What is checkbox example? Which tag creates a checkbox in HTML?
Answer:
In HTML it is not mandatory to include a <head> tag inside the HTML document but in previous versions (4.0. 1) it was mandatory to include it. The tags like <title>, <meta> or <link> which are generally contained inside head will also work fine without the <head> tag or outside the <head> tag.
The title tag is an HTML code tag that allows you to give a web page a title. This title can be found in the browser title bar, as well as in the search engine results pages (SERP). It’s crucial to add and optimize your website’s title tags, as they play an essential role in terms of organic ranking (SEO).
OR
A checkbox (check box, tickbox, tick box) is a graphical widget that permits the user to make a binary choice, i.e. a choice between one of two possible mutually exclusive options. For example, the user may have to answer ‘yes’ (checked) or ‘no’ (not checked) on a simple yes/no question.
HTML <input> tag
A checkbox is a form element that allows you to select multiple options from different available options. Checkboxes are created with the HTML <input> tag. It can be nested inside a <form> element or they can stand alone. They can also be associated with a form with the help of form attribute of the <input> tag.
Question 23.
Is crypto a real money? What are the four types of crypto currency?
Answer:
Cryptocurrencies are digital assets people use as investments and for online purchases. You exchange real currency, like dollars, to buy “coins” or “tokens” of a certain kind of cryptocurrency. Market chaos, inflation, your future—work with a pro to navigate this stuff. The four major types include utility, payment, security, and stablecoins. There also are DeFi tokens, NFTs, and asset-backed tokens. Of all cryptocurrencies, the most common are utility and payment tokens
Section – D
[4 Marks]
Question 24.
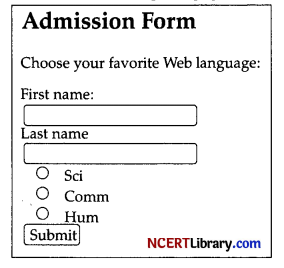
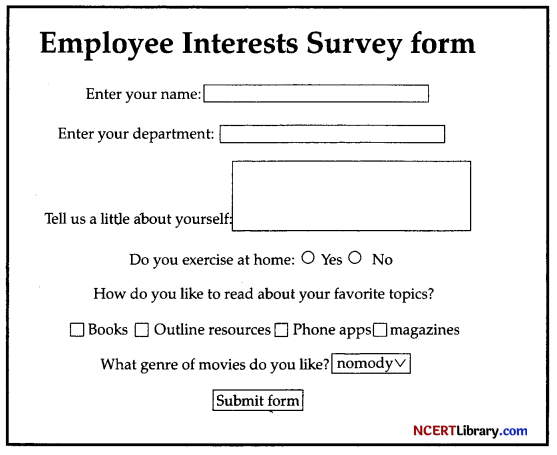
Observe the following web page.

Write the HTML code to design the above shown web page considering the specifications as given below:
Specification 1: Heading level 2 for words- “Admission Form”.
Specification 2 : Add to Input box to write First Name and Last Name.
Specification 3 : Add radio button for selecting Stream.
Specification 4 : Add submit button to submit form.
Specification 5 : Write 2nd line of web page in paragraph tag.
OR

Write the HTML code to design the above shown web page considering the specifications as given below:
Specification 1: Title should be “Employee Interests Survey”.
Specification 2 : Add highest Heading level for words- “Employee Interests Survey form”.
Specification 3 : Add to Input box to write Name and Department.
Specification 4 : Add checkbox to select topics.
Specification 5 : Add submit button to submit form.
Answer:
<!DOCTYPE html>
<html>
<body>
<h2>Admission Form</h2>
<p>Choose your favorite Web language:</ p>
< form>
<label for=”fname”>First name:</label><br>
<input type=”text” id=”fname”
name=”fname”><br>
<label for=”lname”>Last name:</label><br>
<input type=”text” id=”lname”
name=”lname”><br>
<input type=”radio” id=”html”
name=”fav_language” value=”HTML”>
<label for=”html”>Sci</label><br> <input type=”radio”id=”css”name=”fav_ language” value=”CSS”>
<label for=”css”>Comm</label><br> <input type=”radio”
id=”j avascript” name=”fav_language” value=”JavaScript”>
<label for=”javascript”>Hum</label><br>
<input type=”submit” value=”Submit”> </form>
</body>
</html>
OR
<!DOCTYPE HTML>
<!– This is how HTML comments look like –>
<html>
<!– the title will appear on the page->
<head>
<title>Employee Interests Survey</ title>
</head>
<body>
<!– as it is a survey form, we will need to submit the details, hence we use form –>
<!– We can give absolute url, or relative url like /nextpage.jsp, and specify POST or GET method –>
< form action=”http://google.co.in”>
<!– If we remove this, every thing will move to the left of the page–> <div align=”center”>
<!–Adds a heading to the form–> <h1>Employee Interests Survey form</ h1>
Enter your name:
<!– Input type text for small texts, specify size –>
<input type=”text” name=”UserName” size=35 maxlength=35 value=””> <!–Adds spaces – remove and see what happens –>
</br></br>
Enter your department:
<input type=”text” name=”Deptt” size=35 maxlength=35 value=””> </br> </br>
Tell us a little about yourself:
<!– For writing lot of text like descriptions with text wrapping, if you dont want text wrapping, you can add wrap = “off” (horizontal scrollbar
<textarea name=”Comments” cols=30 rows=4></textarea> </br> </br>
Do you exercise at home?
<!– Radio buttons help you choose one out of the many values –>
<input type=”radio” name=”exe”
value=1>Yes
<input type=”radio” name=”exe”
value=2>No
</p>
How do you like to read about your favorite topics?
<p>
<!–Checkbox lets you select multiple options –>
<input type=”checkbox”
name=”Books”>Books
<input type=”checkbox”
name=”Web”>Online resources
input type=”checkbox”
name=”Phone”>Phone apps <input type=”checkbox”name=”Magazines “>Magazines
</p>
What genre of movies do you like?
<!–Select box lets you choose one of the multiple dropdown options–> <select name=”moviepref” ><option>
<option value=1 selected = ” true” >comedy
<option value=2 >romance
<option value=3 >thriller
<option value=4 >horror
<option value=5 >biopic
</select>
</br></br>
<!–submits the information entered in the form by the user –>
<input type=submit value=”Submit form”>
</div>
</form>
</body>
</html>
Commonly Made Error:
Sometimes students get confused between checkbox and radio button.
Answering Tip:
Students must understand the concepts of checkbox and radio button.
Section – E
[4 Marks]
Question 25.

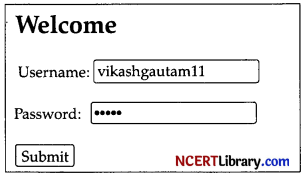
Write HTML code to generate the following code.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome</h2>
<_____> <!-STATEMENT-1>
<p>
<label>Username: <_____ type=”text” /></label> <!-STATEMENT-2>
<p>
<label>Password: cinput type=”_____” /></label> <!-STATEMENT-3>
</p>
<p>
<_____ type=”submit”>submit</button> <!-STATEMENT-4>
</p>
<_____> <!-STATEMENT-5>
</body>
</html>
(A) Write the appropriate answer for the blank given in Statement-1
(B) Write suitable tag for the blanks given in Statement-2.
(C) Write the appropriate answer for the blank given in Statement-3
(D) Write the appropriate answer for the blank given in Statement-4
(E) Write the appropriate answer for the blank given in Statement-5
Answer:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title> </head>
<body>
<h2>Welcome </h2>
< form>
<p>
<label>Username: <input type=”text”/></label>
p>
<label>Password:<input type=”password” /></label>
</p>
<p>
<button type=”submit”>submit</button> </p>
< /form>
< /body>
</html>
Commonly Made Error:
Sometimes students get confused between textbox and textbox with password control.
Answering Tip:
Students must understand the concepts of textbox and textbox with password control.
![]()
Question 26.
Netiquette
Netiquette is a combination of the words network and etiquette and is defined as a set of rules for acceptable online behaviour. Similarly, online ethics focuses on the acceptable use of online resources in an online social environment. Netiquette exists to help people to communicate more effectively whilst online, and to avoid unnecessary misunderstandings and potential conflicts. Without a sound understanding of netiquette you run the risk of displaying abusive or cyber bullying type behaviour without even being aware of it. Netiquette is a new word and concept for some of us, but a basic understanding of netiquette is important for everybody that uses the internet.
(i) Neti quette is short for:
(ii) ……….. is a set of rules for acceptable online behaviour.
(iii) ……… is a code of polite behaviour in society.
(iv) Avoid posting ……….. comments online.
(v) ………… other when you are new.
Answer:
(i) Internet attitude
(ii) Netiguitte
(iii) Etiguette
(iv) Offensive
(v) Do not trust