Practicing the CBSE Sample Papers for Class 10 Computer Applications Set 1 allows you to get rid of exam fear and be confident to appear for the exam.
CBSE Sample Papers for Class 10 Computer Applications Set 1 with Solutions
Time Allowed: 2 hours
Maximum Marks: 50
General Instructions:
- This Question Paper has 5 Sections A-E.
- All Questions are compulsory. However, an internal choice of approximately 30% is provided.
- Section A has 12 questions carrying 01 mark each.
- Section B has 7 Very Short Answer (VSA) type questions carrying 02 marks each.
- Section C has 4 Short Answer (SA) type questions carrying 03 marks each.
- Section D has 1 Long Answer (LA) type question carrying 04 marks.
- Section E has 2 Source based /Case-based /Passage based Questions carrying 04 marks each.
Section – A
(All Questions are Compulsory) [1 mark]
Question 1.
_______ refers to the gap between those who have access to technology and those who do not. (B) Digital Unity (D) Privacy
(A) Digital Divide
(B) Digital Unity
(C) Freedom of Information
(D) Privacy
Answer:
(A) Digital Divide
Explanation: The digital divide is a term that refers to the gap between demographics and regions that have access to modern information and communications technology (ICT), and those that don’t or have restricted access. This technology can include the telephone, television, personal computers and internet connectivity.
![]()
Question 2.
Which of these is an example of an e-governance website?
(A) amazon.com
(B) cbse.nic.in
(C) india.gov.in
(D) brainly.gov.in
Answer:
(C) india.gov.in
Explanation: Electronic Governance is also known as E-governance. It is application of information and communication technology (ICT) for delivering many government services. It provides information about the Government services to their citizens. Example: https://www.india.gov.in
Question 3.
Which one of the following is not an e-commerce website?
(A) Snapdeal
(B) Amazon
(C) Diksha
(D) Myntra
Answer:
(C) Diksha
Explanation: An e-commerce website is one that allows people to buy and sell physical goods, services, and digital products over the internet rather than at a brick-and-mortar location. Through an e-commerce website, a business can process orders, accept payments, manage shipping and logistics, and provide customer service.
Example:
Amazon
Question 4.
Which protocol is used to send an E-Mail over a network?
(A) SMTP
(B) POP3
(C) FTP
(D) HTTP
Answer:
(A) SMTP
Explanation: SMTP is an application layer protocol. The client who wants to send the mail opens a TCP connection to the SMTP server and then sends the mail across the connection. The SMTP server is an always-on listening mode.
5. Choose the most appropriate statement for MMS.
(A) Sending video files
(B) Sending audio file
(C) Sending text files only
(D) Sending Multimedia condent
Answer:
(D) Sending Multimedia condent
Explanation: MMS stands for Multimedia Messaging Service. Whenever you send a text with an attached file, like a picture, video, emoji, or a website link, you’re sending an MMS. Play video.
Question 6.
Collection of hyper linked documents available on the internet is known as ______
(A) Website
(B) Webpage
(C) Search Engine
(D) URL
Answer:
(A) Website
Explanation: a group of World Wide Web pages usually containing hyperlinks to each other and made available online by an individual, company, educational institution, government, or organization.
Question 7.
The HTML tag used to make the text italics is ________:
(A) <italics>
(B) <ita>
(C) <i>
(D) <L>
Answer:
(C) <i>
Explanation: The tag defines a part of text in an alternate voice or mood. The content inside is typically displayed in italic. The tag is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc.
Question 8.
What type of CSS is the following code snippet?
<hl style=”color:blue;”>A Blue Heading</h1>
(A) External
(B) Inline
(C) Outline
(D) Internal
Answer:
(B) Inline
Explanation: Inline CSS: Requires the style attribute placed inside an HTML element. Internal CSS: Requires the <style> element placed inside the head section of an HTML file. External CSS: Requires the <link> element placed inside the head section of an HTML file.
The main difference between inline CSS and external CSS is that inline CSS is processed faster as it only requires the browser to download 1 file while using external CSS will require downloading HTML and CSS files separately
Commonly Made Error:
Students get confused between inline and external css.
Answering Tip:
Students must learn and understand the concept of inline and external css.
![]()
Question 9.
Which tag is used to provide line beak ______ in html document.
(A) <p>
(B) <br>
(C) <line>
(D) <em>
Answer:
(B) <br>
Explanation: <br>: The Line Break element. The <br> HTML element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant.
Question 10.
The attribute of the <IMG> tag used to specify the location of an image is :
(A) img
(B) src
(C) alt
(D) name
Answer:
(B) src
Explanation: The src attribute specifies the URL of the image to use as a submit button.Example: src=”img_girl. jpg”. If the URL begins with a slash, it will be relative to the domain. Example: src=”/ images/img_girl.
Questions No-11 & 12 are Assertion and Reason types. Each question consists of two statements, namely, Assertion (A) and Reason (R). Select the most suitable option considering the Assertion & Reason.
Question 11.
Assertion (A): HTML is a Markup language.
Reason (R): HTML is used to structure or format text with the help of predefined tags.
(A) Both Assertion (A) and Reason (R) are true and Reason (R) is a correct explanation of Assertion (A).
(B) Both Assertion (A) and Reason (R) are true but Reason (R) is not a correct explanation of Assertion (A).
(C) Assertion (A) is true and Reason (R) is false.
(D) Assertion (A) is false and Reason (R) is true.
Answer:
(A) Both Assertion (A) and Reason (R) are true and Reason (R) is a correct explanation of Assertion (A).
Question 12.
Assertion (A): In HTML, Tags written in lowercase letters or uppercase letters are treated as the same.
Reason (R): HTML is a case sensitive language.
(A) Both Assertion (A) and Reason (R) are true and Reason (R) is a correct explanation of Assertion (A).
(B) Both Assertion (A) and Reason (R) are true but Reason (R) is not a correct explanation of Assertion (A).
(C) Assertion (A) is true and Reason (R) is false.
(D) Assertion (A) is false and Reason (R) is true.
Answer:
(C) Assertion (A) is true and Reason (R) is false.
Section – B
[2 marks]
Question 13.
What’is E-learning? Name any one Indian e-learning website.
Answer:
E-learning refers to a learning system that we can obtain through the internet using an electronic device. An electronic learning platform is an integrated set of interactive online services that provide trainers, learners, and others involved in education with information, tools, and resources to support and enhance education delivery and management. One type of eLearning platform is a learning management system (LMS). Site: https://swayam.gov.in/
![]()
Question 14.
Write any 2 disadvantages of e-shopping.
OR
Write any 2 advantages of e-groups.
Answer:
E-Commerce or Electronic Commerce
This involves the transaction of goods and services, the transfer of funds and the exchange of data. So when you log into your Amazon and purchase a book, this is a classic example of an e-commerce transaction.
Advantages of Shopping Online
Better Prices
More Variety
Easy to Send Gifts
More Control
Disadvantages of Shopping Online Shipping Problems and Delays Risk of Fraud
Less Contact With Your Community Spending Too Much Time Online
OR
A group (often termed as a community, e-group or club) is a feature in many social networking services which allows users to create, post, comment to and read from their own interest- and niche- specific forums, often within the realm of virtual communities.
E-groups are accessible 24/7, anywhere as long as there is an Internet connection. Leveling. E-groups encourage usually shy people to “speak up” and say as much as they want, while those who are usually outgoing cannot interrupt.
(a) It helps in learning more – It increases your understanding of a subject or lesson.
(b) It helps in generating more ideas about a topic.
Question 15.
What is a Hypertext link? Give the name and the syntax for the HTML tag which is used for creating a Hypertext Link.
Answer:
Hyperlink allows us to link HTML elements (text and/or image) to another document or new section within the current document.
Name : anchor tag, Syntax <a href=”Link Address”>Hyperlink Text</a>
Question 16.
Write any two differences between proprietary and open-source software.
OR
Define e-Commerce. Name any 2 issues related to privacy in e-commerce
Answer:
The software that is owned by an individual or company who published it is known as the proprietary software.
E.g.: Adobe Flash, MS Office The software that is available for anyone to access or change the code is known as Open Source software.
E.g.: Open Office, Chrome.
OR
E-Commerce or Electronic Commerce This involves the transaction of goods and services, the transfer of funds and the exchange of data. So when you log into your Amazon and purchase a book, this is a classic example of an e-commerce transaction. Buying and selling of goods and services over the internet is known as e- Commerce.
Privacy issues in e-commerce are Phishing and Spamming etc. There are quite a few threats you need to protect your online store from. Common examples of security threats include hacking, misuse of personal data, monetary theft, phishing attacks, unprotected provision of services, and credit card frauds.
Commonly Made Error:
Students may get confused between proprietary software and Open Source software.
Answering Tip:
Students must learn and understand the concept of proprietary software and Open Source software.
Question 17.
“CSS is the most popular choice for the web developers these days”. Write any four advantages of CSS.
Answer:
Advantages of CSS
- It helps to make consistent and spontaneous changes in web pages.
- It improves the loading speed of the page.
- CSS has the ability to re-position the elements on webpage.
- It has better device compatibility.
![]()
Question 18.
Write the difference between alink and vlink. Write an HTML statement to illustrate the usage of these 2 attributes.
OR
Write the difference between <dt>and <dd>tags.
Answer:
The alink (active link) color appears while the mouse is clicking the link.
The vlink (visited link) is the color of the link after the user has visited it.
<body link= “Color name ” vlink=”Color name” alink=”Color name”>
OR
The <dd> tag is used to describe a term/name in a description list. The
<dd> tag is used in conjunction with <dl> (defines a description list).
<dt> (defines terms/names). Inside a <dd> tag you can put paragraphs, line breaks, images, links, lists, etc.
Question 19.
Explain the concept of Submit and Reset buttons in HTML forms.
Answer:
Definition and Usage. The <input type=”submit”> defines a submit button which submits all form values to a form-handler. The form-handler is typically a server page with a script for processing the input data. The cinput type=”reset”> defines a reset button which resets all form values to its initial values.
Section – C
[3 marks]
Question 20.
“Plagiarism is a major problem in the world nowadays”. What do mean by plagiarism? Write any two steps to avoid plagiarism.
Answer:
Plagiarism is presenting someone else’s work or ideas as your own, with or without their consent, by incorporating it into your work without full acknowledgement. All published and unpublished material, whether in manuscript, printed or electronic form, is covered under this definition.
Tips for avoiding plagiarism Don’t just copy In your writing, describe other people’s ideas or results (using references) and their importance to your argument, rather than simply copying what you’ve read. Avoid using cut and paste options in electronic material as this encourages you to simply copy what you’ve read word for word.
Use a range of sources
Don’t just limit yourself to using one source when writing your assignments. Discussing ideas from a range of sources shows that you have read widely and that you are able to formulate your own views based on your reading. Remember, important sources can be available in print and electronic format.
Question 21.
Consider the URL:https: //www. shiskha. com and answer the following questions:
(a) What does .com suggest?
(b) Which component identifies the type of protocol?
(c) What is the significance of “s” in https?
Answer:
(a) com suggests that the URL belongs to a commercial organization.
(b) HTTPS component identifies the type of protocol.
(c) It defines that website is secured for any type of transaction.
Question 22.
Write the equivalent inline CSS for the following HTML tag.
(a) <body bgcolor=”green” >
(b) <img src=”me.jpg” height=20 width=30>
OR
(a) Write an external CSS code snippet to set all four margins of the body tag with 5px each.
(b) Write an inline CSS code to set the background color for the first level heading as ‘green’ containing the text “My CA Exam”.
Answer:
(a) <body style=”background-color:green;” >
(b) <img src=”me.jpg” style=”height: 20px; width: 30px;”>
OR
(a) body{
margin-top:5px; margin-right:5px; margin-left:5px;
margin-
bottom:5px;
}
(b) <hl style=”background-color:green”> My CA Exam </hl>
![]()
Question 23.
Mr. Amit is a new Internet User. You, being his friend suggest to him some tips which he should follow while using the internet.
Answer:
(a) He should use respectful language for all.
(b) He should choose friends wisely and should not share his personal information with all.
(c) He should neither send spam nor should encourage the same.
Section – D
[4 marks]
Question 24.
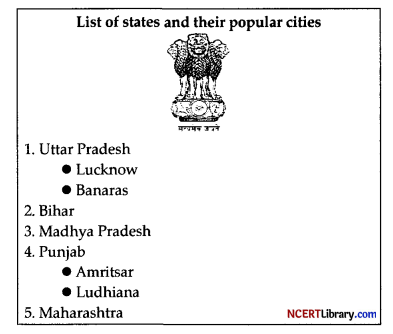
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write the code for any 4 specifications out of the given 5 specifications.

Specification-1: The HTML code structure should be proper. Heading ‘List of states and their popular cities ‘ should be the second level of heading at the center of the page and the Background color of the page should be yellow.
Specification-2: JPG Image named “NATION” should be placed.
Specification-3: The page should consist of a nested list and the data as exactly given in the question. The outer list should be numbered list.
Specification-4: The inner list as given should be symbol based Specification-5: feedback should be the email link mail@me.com
OR
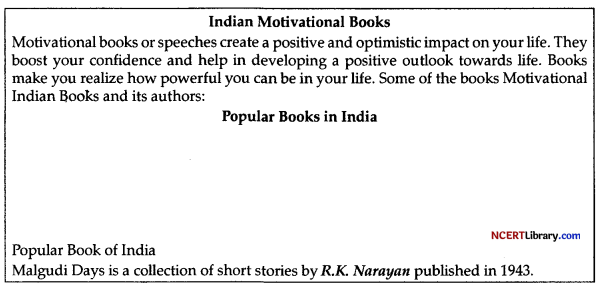
Write the HTML code to design the web page as shown below, considering the specifications that follow. You can write code for any 4 specifications out of the given 5 specifications:

Specification-1: Title of the web page is “Motivational Books” and the heading of level -1 at the middle of the web page is “Indian Motivational Books”.
Specification-2: The caption of the table is “Popular Books in India”
Specification-3: The tabular data of 4 rows and 2 columns is with border size as 2.
Specification-4: The content “R.K.Narayan” is Bold, Italics and Underline
Specification-5: The image “fdbk.jpg” at the end will give feedback on the email sendfeedback@me.com
Answer:
<HTML>
<HEAD>
<TITLE> </TITLE>
</HEAD >
<BODY bgcolor=”yellow”>
<H2 align=”center”>List of states and their popular cities </H2>
<Imgsrc=”Nation.jpg” Border=2>
<ol type=1>
<li> Uttar Pradesh
<ul type= “square”>
<li> Lucknow
<li>Banaras
</ul>
<li> Bihar
<li> Madhya Pradesh
<li> Punjab
<ul type= “square”>
<li> Amritsar
<li> Ludhiana
</ul>
cli> Maharashtra
</ol>
Give <a href=”mailto:mail@me.com”>
feedback </a>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Motivational Books </TITLE>
</HEAD>
<BODY bgcolor=”orange”>
<center>
<h1> Indian Motivational Books </h1>
</center>
<p align=”center”>
Motivational books or speeches create a positive and optimistic impact on your life. They boost your confidence and help in developing a positive outlook towards life. Books make you realize how powerful you can be in your life. Some of the books Motivational Indian Books and its authors:
</p>
<table border=2>
<caption>Popular Books in India </caption>
<tr>
<td> You are Born to Blossom </td>
<td> Dr APJ Abdul Kalam </td>
</tr>
<tr>
<td> The Monk Who Sold His Ferrari </td>
<td> Robin Sharma </td>
</tr>
<tr>
<td> The Five Steps to Success </td>
<td> Yandamoori Veerendranath
</td>
</tr>
<tr>
<td> Stay Hungry Stay Foolish </td>
<td> Rashmi Bansal </td>
</tr>
</table>
<p>Popular Book in Indiacbr>
Malgudi Days is a collection of short stories by <B> <l> <U> R.K. Narayan </U> </l> </B> published in 1943.
</p>
<a href=”mailto:sendfeedback@me.com”>
<img src=”FDBK.jpg”> </a>
</BODY>
</HTML>
Section – E
[4 marks]
Case Study-1
Question 25.
Naveen went to an interview for the post of web developer. In the technical test, he was supposed to design an HTML table as given below. Help him to complete the table with the right statements in the blanks. Observe the table and attempt any four questions (out of 5) given after the table).
Futuristic Time Table
| Period-No | Monday | Wednesday | Friday |
| 1 | Robotics | NLG | NLU |
| 2 | Data Science | Sound | |
| 3 | Light | Machine Learning | |
| 4 | Speed | Velocity |
<HTML>
<HEAD>
<TITLE> Table Concept </TITLE>
< / HEAD >
<BODY>
<Table ______ =2> <!-STATEMENT-1>
< _____ > Futuristic Time Table</______ > <!-STATEMENT-2>
<tr>
<th> Period-No </th>
<th> Monday </th>
<th> Wednesday </th>
<th> Friday </th>
</tr>
<tr>
<td> 1 </td>
<td ______ =2> Robotics </td> <!-STATEMENT-3>
<td> NLG </td>
<td>NLU </td>
</tr>
<tr>
<td> 2 </td>
<td> Data Science </td>
<td>Sound-</td>
</tr>
<tr >
<td> 3 </td>
<td>Light </td>
<td ____ =2> Machine Learning </td> <!- STATEMENT-4>
</tr>
<tr>
<td> 4 </td>
<td> Speed </td>
<td></td>
<td> Velocity </td>
</tr>
<!- STATEMENT-5>
_____
_____
_____
(a) Write the attribute value to complete Statement-1 to achieve the output given in the above table.
(b) Write suitable option for the blanks given in Statement-2.
(c) Write the appropriate answer for the blank given in Statement-3
(d) Write the appropriate answer for the blank given in Statement-4
(e) What will be the complete sequence of closing the above html document in statement 5?
Case Study-2
Answer:
(a) border
(b) caption
(c) Rowspan
(d) colspan
(e) </Table>
</Body>
</HTML>
Question 26.
Parminder recently celebrated his 14th birthday. On his birthday he got to know about Facebook. He learned how social networking sites help people to meet their friends and discuss things online. He also found out that he is now eligible to open a Facebook account. He creates his profile on Facebook and starts connecting with his friends.
Within a few days, he befriends many people he knows and many people he does not know. After some time he starts getting negative comments on his posts. He also finds that his pictures are being shared online on objectionable websites. Based on the given information, answer the questions given below. Attempt any four questions
(a) Identify the type of cybercrime Parminder is a victim of.
(b) After hearing about his ordeal, the school decides to publish a set of moral principles that determines the appropriate behavior of students while using the internet. The school is referring to ______
(c) Write a safety measure to be taken by Parminder to avoid threats from unknown people in the future.
(d) Parminder decides to make a list of common safety precautions to be taken when online. Write any two points that Parminder should include in his list.
(e) Why are privacy settings so important in social networking sites?
Answer:
(a) Cyber Bullying
(b) Cyber ethics
(c) Lock his profile and only let his friends view his profile Or any other valid safety measure
(d) (i) Use strong passwords to protect their data online.
(ii) Log out of social media accounts after the session Or any other two valid points
(e) Privacy settings may be used by the user to adjust the visibility of the profile or certain information on the profile. This will ensure that what we are posting online is only accessible to people we know and trust.