CBSE Class 12 Informatics Practices Notes Chapter 8 Web Application Development Pdf free download is part of Class 12 Informatics Practices Notes for Quick Revision. Here we have given NCERT Class 12 Informatics Practices Notes Chapter 8 Web Application Development.
CBSE Class 12 Informatics Practices Notes Chapter 8 Web Application Development
WWW (World Wide Web)
It is a wide network of Internet that supports different web protocols.
World Wide Web is a common example of information protocol/service that can be used to send and receive information over the Internet (between clients and servers).
- Multimedia Information It includes different types of movies, music, pictures, graphics, sounds, text, etc.
- Hyper Text Information It includes the links of different types of information resources.
- Graphical User Interface (GUI) A user can point/click on the graphical icon to request any information instead of typing in text commands.
World wide web is based on client/server software design. A client/server software design requires two types of softwares to work in communication environment.
- Client Software It is a type of software, which is used by a client (or an user) to request some information from web server, e.g. Web browsers.
- Server Software It is a type of software, which is used by the server to answer the request and provide the required information, e.g. Microsoft, Oracle, etc. It is possible to use your local computer as a server but usually you want to have a fixed server, which runs 24 x 7 hours. So, more advanced and large systems are used as a server instead of local computers.
Web Browser
Web browser is a software application, which enables a user to display and interact with text, images, videos, music and other information that could be on a website. It is used for retrieving, presenting and traversing information resources on the World Wide Web (WWW). An information resource is identified by a Uniform Resource Identifier (URI) and it may be a web page, image, video or other piece of content.
Hyperlinks present in resources enable users to easily navigate their browsers to related resources. A web browser can also be defined as an application software or program designed to enable users to access, retrieve and view documents and other resources on the Internet.
The major web browsers are Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, etc.
Web Server
A web server is a program that runs on a computer connected to the Internet. It is simply a computer with an Internet connection that runs software designed to send out HTML, DHTML, XML or Java based pages and other file formats such as multimedia files. Web server can refer to either the hardware or software or combination of both which helps to deliver web content that can be accessed through the Internet.
The primary function of a web server is to deliver web pages on the request of client using the HTTP. This means delivery of HTML documents and any additional content that may be included in a document such as images, style sheets and scripts.
A web server provides four major functions:
- Serving web pages.
- Running gateway programs and returning output.
- Controlling access to the server.
- Monitoring and logging server access statistics.
Web Address/URL
URL stands for Uniform Resource Locator (URL). It is the global address of documents and other resources on the World Wide Web (WWW). It is also known as web address. The first part of the URL is called a protocol identifier and it indicates which protocol is to be used and the second part is called a resource name and it specifies the IP address of the domain name, where the resource is located. The protocol identifier and the resource name are separated by a colon and two forward slashes. Third part is the directory name and the fourth part is the file name with its extension.
The basic syntax of a URL is as follows:
<Protocol>://<web_server_name>/<directory_name>/<file_name> or Protocol://Website_address/File_Path/File_Name e.g. ftp://www.webopedia.com/us/stuff.exe http://www.webopedia.com/en/index.html.
Here, these URL consists of,
- Protocol: ftp or http
- Host name: www
- Domain name: webopedia
- Domain type: com
- File path: en or us
- File name with extension: stuff, exe or index, html
There are mainly three types of URLs as follows:
- Absolute URL It is the type of URL, which uses the complete web path of a file to provide the location of the resource, i.e. they provide the actual domain name.
e.g. “http://www.oracle.sun.com/en/index.html”
- Relative URL It is the type of URL that defines the path of an URL on a domain, without including the domain name. Relative URLs are more convenient because they are short in length, more portable in website maintenance.
e.g. we specified only “.../images/house.png”
- Fragment URL In this type of URL # character is used in absolute or relative URL. The part of the URL to the left of # symbol is used to identify a resource and the part of the right of #, specifies a location within the resource and is known as fragment identifier.
e.g. “http://arihantbooks.com/store.html#download”
Communicating with Web Servers
Our communication with web server follows a request-response architecture. When using request-response architecture, one computer sends a request to other computer and other computer responds to that request. The requesting computer is called a client and the other computer, which is processing that request is called web server.
Over the web when a client types an URL in the address bar of its web browser then a request is generated, e.g. we have typed the url “http://www.arihantbooks.com/store.htm”. Then the server for the domain “arihant.com” will search for the page “store.htm” and will send it to the requesting client’s browser which in turn will provide the page on your computer so that you can view it.
Concept of Client/Server Side
Client Side
The client is any computer process that requests services from the server. The client is also known as the front-end-application, reflecting the fact that the end user usually interacts with the client process. The action taking place on the user’s (or the client’s) computer system are known as client-side.
e.g. Internet Explorer, Opera, Google Chrome, Mozilla Firefox, ete.
Server Side
The server is any computer process providing services to the clients. The server is also known as the back-end-application, reflecting the fact that the server process provides the background services for a client process. The actions taking place on a web server are known as server-side. e.g. Google, Yahoo, etc.
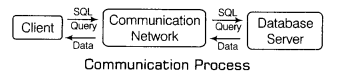
Client/Server Communication
Client/Server communication is a term used to describe a computing model for the development of computerised systems. This model is based on hardware and software components that interact to form a system.
A communication channel is the medium through which a client and a server communicate with each other. It is made up of several layers of software that aid to the transmission of data and control information between clients and servers, e.g. Wired and Wireless media.

Here, all clients must have open access to all the services provided within the network and these services must not be dependent on the location of the client or the server. This communication commonly use different types of protocols (set of rules and regulations to access Internet) to maintain communication between a client and a server.
Some of the protocols for client/server communication are as follows:
- HTTP (HyperText Transfer Protocol) It is used to define the format, transmission of web pages and the actions performed by the web server in response to user’s request.
- FTP (File Transfer Protocol) It is used for exchanging files over the Internet and works similar to the HTTP.
SMTP (Simple Mail Transfer Protocol) It is a protocol for sending e-mail messages between the servers. - TCP/IP (Transmission Control Protocol/Internet Protocol) It is a suite of two protocols, which is used to connect hosts on the Internet.
- Telnet Protocol It is a program running on client’s computer, which connects their PC to a server on the network.
Client/Server communication model works in two forms as:
1. For Static Web Pages The client requests for a web page (HTML file) from server via server-site software tools. The server locates the requested file in its database and passes it to the client which is displayed on client’s screen. The requested web page is static and it cannot be altered. These web pages have the file extension .htm or .html.

2. For Dynamic Web Pages The client requests for a web page (DHTML file) from server via server-site software tools. The server locates the requested file in its database and passes it to the client, which is displayed on client’s screen. A dynamic web page displays different content each time it is viewed. A dynamic web page contains client-side scripting or server-side scripting language to generate the changing content.
Dynamic web pages are generated by two different technologies as follows:
- CGI Scripts CGI stands for Common Gateway Interface. It is the technique used to generate dynamic content on DHTML web pages according to the query passed through CGI program.

- Server-Side Scripts It is the technology by which a user’s request is fulfilled through running a script directly on the web server to generate dynamic web pages. Some server-side scripting languages are ASP (Active Server Pages), ANSI C scripts, JSP (Java Server Pages), PHP (Hypertext Preprocessor/Personal Home Pages), etc.

We hope the given CBSE Class 12 Informatics Practices Notes Chapter 8 Web Application Development Pdf free download will help you. If you have any query regarding NCERT Class 12 Informatics Practices Notes Chapter 8 Web Application Development, drop a comment below and we will get back to you at the earliest.