CBSE Class 12 Informatics Practices Notes Chapter 4 Swing Controls Pdf free download is part of Class 12 Informatics Practices Notes for Quick Revision. Here we have given NCERT Class 12 Informatics Practices Notes Chapter 4 Swing Controls .
CBSE Class 12 Informatics Practices Notes Chapter 4 Swing Controls
Swing Controls
The swing controls or components are the parts of the Java platform. These controls include a rich set of graphical components for building the Graphical User Interface (GUI). There are two types of swing control namely; the components and the container.
1. Components
A swing component is a graphical tool that can be customised according to the requirement of the user and inserted into the application, whenever needed, e.g. JButton, JTextField, JLabel, etc.
2. Container
A container is a type of component which can hold other components, e.g. JFrame, JApplet, JDialog, etc.
The components contained in a container are called child components. A container and its child components can be moved, hidden, shown in single operation. If you move a container then its child components will also move alongwith it.
Container can be divided into two categories:
- Top-Level Container A top-level container is that container which can be displayed on the desktop directly.
- Non-Top-Level Container A non-top-level container is that container, which can be displayed within the context of another top level component. It can be used for general purpose or specific purpose.
Types of Swing Controls
There are various types of swing controls in Java. These are defined here under:
- Basic Controls These controls are primarily used to get input from the user or to show some information. These are the simple controls, e.g. JButton, JList, JCheckBox, JRadioButton, JComboBox, etc.
- Interactive Display The interactive display type controls display the formatted information which can be formatted by the user. The controls include JTextPane, JColorChooser, JTable, JTextArea, etc.
- Uneditable Information Display The uneditable information display type controls are used to display the information which cannot be edited by the user. These controls include JLabel, JProgressBar, JToolTip, JSeparator, etc.
- Top-Level Display These containers are used with the swing applications. Atleast one of them must be used in any application. These controls include JApplet, JFrame, JDialog, etc.
- General-Purpose Container These swing controls are used in most of the swing applications. These are used for general-purpose utility. Among these controls, there are JPanel, JScrollPane, JSplitPane, JToolBar, etc.
- Special-Purpose Container These containers are used for some specific-purpose. Among the special-purpose container controls, there are JInternalFrame, JLayeredPane, etc.
Layout Managers
The layout managers are used to set the control of the visual components used with a GUI form to determine the size and position of the component within the container.
There are various layout managers used in the swing control. These are as follows:
- Border Layout The Border Layout manager arranges the components of a container in North, South, East, West and Center position of the container.
- Flow Layout The Flow Layout manager arranges the components of a container line wise from left to right in row. If there are more control that cannot be fitted with in a line, then those are shifted to successive lines.
- Grid Layout The Grid Layout manager places the components of a container in a grid of equally sized cells. These grids are added from left to right direction and top to bottom direction.
- Card Layout The Card Layout manager helps in managing many controls that are occupying the same display area. These components are of same size occupying the same display area, so only the top card is visible at any time. At the design time, with the help of Inspector windows, we can define which component will be displayed at the top.
- GridBag Layout The GridBag Layout manager can provide a precise control over all aspects of the layout. Whenever we are resizing the container, it maintains a consistent appearance across platforms.
- Spring Layout The Spring Layout manager helps in defining the directional relation between the edges of the components.
- Box Layout The Box Layout manager helps in arranging multiple components in either vertical or horizontal direction. The components are arranged either in left to right or top to bottom, i.e. in the way they are added to the container.
Events Handling
The events are the occurrence of some activity either initiated by the user or internally by the program or the computer itself. For handling the events, there are three essential things namely the event source, the event handler and the event object.
- Event source The event source is the GUI component e.g. when a button is clicked it generates an event so, button is an event source. When at run-time the cursor is placed within the text-field then focus gained event is generated, in this case, text field would be an event source.
- Event handler The event handler or event listener, analysis the received event and after computing some value according to defined procedure, the same is displayed for the user’s reference.
- Event object Whenever during the execution of the program the event is generated, the event object is created and is passed to the event listener.
Defining an Event Handler
For defining the event handler, we can follow these steps:
- First we have to select the component.
- Then, we need to click on the event tab in the properties window or we can right click on the component and select the desired event from the sub menu on the contextual menu.
- Thereafter, we need to type the source code in the source code editor for handling the event related to that particular component.
Frame
A frame is a top-level window with a title and a border. A frame is created through JFrame component. The applications created with Graphical User Interface (GUI), usually include one or more frames.
For adding a Frame in the application, we have to follow these steps:
- Right click on project name.
- From the shortcut menu select New.
- From cascading menu select JFrame form.
Push Buttons
Push buttons are the most commonly used swing components (also called Button Control). Push buttons are created through JButton class of swing control. Whenever the user clicks on the push button, the associated event took place.
Properties
- Background Used to set the background color of button. The button is filled with background color only if the property content Area Filled is set to true.
- Font Used to set the font of the text to be displayed on the button.
- Foreground Used to set the color of the text displayed on the button.
- Text Used to set the text of the button.
- Enabled Used to set whether the button is active or not.
- Label Used to set the button label.
Methods
(i) void setText(String) This method sets the specified text on the button.
e.g. <button_name>.setText(“Press the button”);
(ii) String getText( ) This method returns the text displayed on the button.
e.g. String result = <button_name>.getText();
Label
The label is a swing control, which is used to display an uneditable text or image. A label is created through JLabel component. The text to be displayed in the label is provided in the text property of the label or through programming code to be accessed at run time.
Properties
- Background The background property is used to set the background color of a label. The Label is filled with background color only if the property opaque is set to true. The default setting is false.
- Font This option is used to select a font for the text to be displayed on the label.
- Foreground The foreground option sets the font color of the text to be displayed in the label.
- Text Used to specify the text to be displayed on the label.
- Enabled Used to set whether the label is active or not at run-time.
Methods
(i) void setText(String) This method is used to set the text which will be displayed on the label.
e.g. <label_name>.setText(“This is Label”);
(ii) String getText( ) This method returns the text displayed on the label.
e.g. String result = <label_name>.getText();
Text Field
A text field is used to accept an input from the user at runtime. It is an object of the class JTextField, which is displayed as a field and where the user can enter a single line of text.
Properties
- Background The background property is used to set the background color of the text field.
- Text The text property is used to define the text to be displayed in the text field.
- Foreground This property is used to set the color of the text to be displayed in the text field.
- Editable This property can be set to true or false. If it is set to true, then the text given in the text field that can be edited by the user at runtime.
- Font Used to set the font for the text to be displayed in the text field.
- Enabled Used to set whether the text field is active or not.
Methods
1. void setText(String) This method is used to display the text within the text field.
e.g. <textfield_name>.setText(‘‘This is a text field”);
2. String getText( ) This method returns the text displayed in the text field.
e.g. String result = <textfield_name>.getText();
3. void set£ditable(boolean b) This method is used to set whether the user can edit the text being displayed in text field or not i.e. to set the editable property either true or false.
e.g. <textfield_name>.setEditable(true);
or
<textfield_name>.setEditable(false);
4. boolean isEditable( ) This method returns the state whether the text field is editable or not.
5. boolean isEnabled( ) Indicates whether the text field is active or not.
Password Field
The password field is used to accept the password for an application during the execution of a program. It is created through JPasswordField component. The password field is similar to text field but the text displayed in a password field is in the form of an echo character (echoChar). The default character is *. It means whatever characters the user enters in this field during the execution of the program, an echo character (usually *) will be displayed for the same.
Properties
- Background This property is used to set the background color for the password field.
- Font This property sets the font for the text of a password field.
- Foreground This property is used to set the color of the text to be displayed in password field.
- Text This property is used to set the text for the password field.
- echoChar This property is used to set an echo character i.e. the character to be displayed in the password field in place of text.
Methods
- void setEchoChar(char) This method is used to set an echo character for the password field i.e. the character to be displayed in the password field, when the user presses any key on the keyboard.
- char getEchoChar( ) This method returns the echo character of the password field.
- char[ ].getPassword( ) This method returns the text displayed in the password field.
Text Area
The text area is a control which enables the user to enter multi-line text. This control provides an editable area for blocks or multiple lines of the text. It can be created by using the JTextArea component provided in swing package.
Properties
- Background This property is used to set the background color of the text area. i.e. the color with which the text area is filled.
- Font This property is used to set the font type for the text to be entered in the text area.
- Foreground This property sets the foreground color i.e. the color of the text to be displayed in the text area.
- Text This property is used to set the text which will be displayed in the text area.
- LineWrap This property can be set to true or false. If it is set to true, the text will be wrapped to the next line, if it is too long to fit within the allocated width. The default value is false.
- Enabled This property can be set to true or false, to determine whether the text area will be enabled or disabled at run time. The default setting is true or checked, i.e. enabled.
- Editable This property can be set to true or false, to determine whether the text area will be editable or not at run time. The default setting is true or checked, i.e. editable.
- WrapStyleWord Determines where line wrapping occurs. If true, the component attempts to wrap only at word boundaries (By default it is false). This property is ignored unless LineWrap is set to true.
Methods
1. void setText(String) This method is used to set the text which will be displayed in the specified text area.
e.g. <textarea_name>.setText(“This is text area”);
2. String getText( ) This method returns the text displayed by a text area.
e.g. String result = <textarea_name>.getText();
3. void setEditable(boolean) This method is used to set whether the user can edit the text being displayed in the text area or not i.e. to set the editable property to either true or false.
e.g. <textarea_name>.setEditable(true);
or
<textarea_name>.setEditable(false);
4. boolean isEditable( ) This method returns the state whether the text area is editable or not.
Check Box
The check box control is used to specify whether a particular condition is true or false. The user can select multiple options (checkbox) from a given list of options (checkbox). A check box is created through JCheckBox Component.
Properties
- Foreground This property is used to set the font color or the foreground color of the check box.
- Font It is used to set the font for the check box.
- Text This property is used to set the text to be displayed with the check box.
- Mnemonic This property is used to set a keyboard shortcut or the access key for the check box.
- Selected This option can be set to true or false. If it is set to true, it is displayed as checked otherwise unchecked. The default value is unchecked or false.
- Button Group This option is used to set the group of buttons to which this control belongs.
- Label We can set the check box label by replacing it with setText (String) method.
Methods
- String getText( ) This method returns the text displayed by the check box.
- boolean isSelected( ) This method returns state of the check box i.e. whether it is checked or unchecked. It will return true or false as a response.
- void setSelected(boolean b) This method is used to set the state of the check box for selection operation.
- void setText(String s) This method is used to set the text to be displayed with the check box. We have to specify the text in parenthesis enclosed within double quotes.
Radio Button
The radio buttons are used to present a set of two or more choices. Out of them, the user can select only one choice. A radio button is created through JRadioButton component.
Properties
- Background It is used to set the background color of the radio button.
- Foreground It is used to set the font color of the text displayed with the radio button.
- Button group It is used to specify the name of the group of button, to which the radio button belongs.
- Font It is used to specify the font for the text to be displayed with the radio button.
- Selected It can be set to true or false. If it is set to true, then the radio button will be displayed as selected. The default setting is false i.e. not selected.
- Text It is used to specify the text to be displayed with the radio button.
- Enabled It is used to set whether the button is active or not.
Methods
- String getText( ) This method returns the text displayed with the radio button.
- boolean isSelected( ) This method returns the state of the radio button, i.e. whether it is selected or unselected. It will return true or false as its response.
- void setText(boolean b) This method is used to set the text that will be displayed with the radio button.
- void setSelected(boolean b) This method set the state of the button for selection operation.
List
The list is a box shaped control that contains a number of choices, from which the user can select one or more options. List is created through the JList component class.
Properties
- Model This property is used to set an associated object that stores the data displayed in the list.
- Selected lndex This property is used to select an item initially. By default it is set to , —1 i.e. no item is selected.
- Background Sets the background color of the component.
- Editable This property can be set true or false. If it is set true, then the text given in the list can be edited by the user at run time.
- Enabled Sets true or false at run time to display the list. If it is false then list does not function at run time.
- Font It is used to set the font style and size of the component.
- Foreground It is used to set the foreground or displayed text color of the component.
- Palette This property is used to enter the list of items while working in NetBeans.
- Text This property is used to set the text for a list.
- Selected ltem This property returns the selected items from the list.
Methods
- Object getSelectedValue( ) This method returns the selected cell index, when only one item is selected from the list. When multiple items are selected, it will return the first selected value. If no item is selected then it will return null.
- Object[ ] getSelectedValues( ) This method returns all the selected values in the form of an array from the list, in increasing order based on their indices in the list. When no option is selected, it will return an empty array.
Combo Box
The combo box is a combination of a list box and a text field. A combo box is created through JComboBox component class. In-fact, it will display a text field alongwith a drop-down list of values from which the user can select a value at runtime. If the combo box is set to editable, then the user can either enter a value in the text field or select an option from the drop-down list.
Properties
- Background This property is used to set the background color of component.
- Editable This property can be set true or false. If it is set to true, then the text given in the combo box can be edited by the user at run time.
- Selected lndex This property returns the index of the selected item. By default it is -1 i.e. no item is selected.
- Selected ltem This property returns the selected item from the drop-down list.
- Enabled This property is use to set whether the combo box is active or not at run time.
- Font This property is used to set font, font style and size of component.
- Foreground This property is used to set the foreground or display text color of component.
- Model The object that contains the data to be drawn by this list.
- Text This property is used to set the text for a combo box.
Methods
- int getSelectedIndex( ) This method returns the index of the selected item.
- Object getSelectedItem( ) This method returns the selected items from the combo box.
- void setModel(ComboBoxModel<E> aModel) This method sets the data model that the JComboBox uses to obtain the list of items.
Button Group
The Button Group Component manages the selected/unselected state for a set of buttons. For this group, the Button Group instance guarantees that only one button can be selected at a time.
Method
void add (AbstractButton b) This method is used to add button to the group.
Dialog Box
A dialog box is a small separate sub-window that appears on the screen for providing/requesting information to/from the users. According to the Java documentation, “A dialog window is an independent sub-window meant to carry temporary notice apart from the main Swing Application Window”.
In Java language, the dialog box is supported by the Java Swing control. It supports the following types of controls:
1. JDialog
The JDialog is a Swing window dialog which provides the normal behaviour of a window. It displays a dialog box which has minimize, maximize and close icon in the title bar of the dialog box.
2. JOptionPane
In Java language, the JOptionPane is used to create a pop-up window with varied contents. It can display an alert message box or an input box.
Structure of JOptionPane
The basic elements of JOptionPane are as follows:
- Icon The icon determines the type of dialog box or message box. There are four default options available. These are error, information, warning and question.
- Message The message option is used to set the text information that we want to convey through the dialog box.
- Input area The input area allows the user to provide a response in the form of an input. For user response, we can use JTextField, JComboBox or JList.
- Button The button area display a set of buttons such as OK/Cancel, Yes/No, etc. The buttons can be customised according to the user’s requirements.
Dialog Box Type
We can create four types of predefined dialog boxes. These are as follows:
- Input dialog This type of dialog box is used to enter the data. We can use JTextField, JComboBox or JList. There are two buttons OK and Cancel.
To create an input dialog box, the showInputDialog( ) method is used. - Confirm dialog This type of dialog box is used to ask from the user about the confirmation of any information. It includes buttons Yes / No, OK and Cancel, etc.
To create a confirm dialog box, the showConfirmDialog( ) method is used. - Message dialog The message dialog box is used to simply display some information to the user. It includes only a single OK button.
To create a message dialog box, the showMessageDialog( ) method is used. - Option dialog The option dialog is a flexible type. It can be used to create a dialog box according to the user’s need.
To create an option dialog box, the showOptionDia!og( ) method is used.
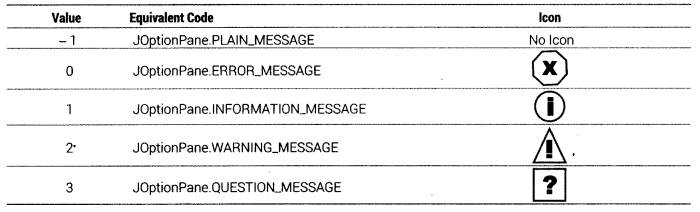
Message Type
The icon of the JOptionPane is specified through the message type value. The possible values are as follows:

Option Type
In Java language, the showConfirmDialog( ) and showOptionDialog( ) methods are used to show the confirm dialog box and option dialog box respectively and have choice to select which buttons will be displayed in the dialog box. This could be done through the ‘option type’ in the properties window.

Alternative Method for Creating JOptionPane
We can create the JOptionPane also through coding. For this purpose, we have to follow these steps:
1. First we have to specify the import command to import the javax.swing API in the application as per following syntax
import javax.swing.∗;
or
we can add following command to include the JOptionPane directly
import javax.swing.JOptionPane:
2. Then, we have to determine whether the dialog box is to be used as message box, confirmation box, option box or input box and accordingly, we have to use any of the following methods:

3. Then, we need to specify the parent frame name.
4. Then, we have to type the message which is to be displayed within the dialog box.
5. For selecting the icon to be displayed, we need to specify the message_type value.
Note Step 2 to 5 can be done simultaneously in following statement:
JOptionPane.showMessage(null: “Message to be displayed”, dialog):
Tables
We know that some times we need to display some information in tabular form. In Java language, the JTable component of Swing API of Java is used to create a table.
Property
Model This property is used to set the model that is the source of the data for the table.
Methods
- int getColumnCount( ) This method returns the number of columns in the table.
- int getRowCount( ) This method returns the number of rows in the table.
- TableModel getModel( ) This method returns the table model that provides the data displayed by this JTable.
- Object getValueAt (int row, int column) This method returns the cell value at row and column.
Adding a New Row into the Table
To add a new row in the table, we have to follow these steps:
1. Firstly, keep in your mind, the structure of the table should be in exact order i.e. the name of the columns and the data types being stored should be in order.
2. Then, we have to create an object array out of in order data for the new row to be added in the table as per following syntax:
Object newrow[] = {values...};
These values can be specified in the form of values or obtained values from the text boxes.
3. Thereafter, obtain the model for the table as per following syntax
DefaultTableModel <identifier> = (DefaultTableModel)table_name.getModel();
If the above statement shows error then import the required package as follows:
import javax.swing.table.*:
4. Thereafter, we have to add the object array created in step 2 into the model created in step 3 by using the addRow() method as per following syntax:
<Default_table_model_object>.addRow(<object_array_containing row_data>);
Deleting a Row from the Table
To delete a row from the table, we have to follow these steps:
1. Thereafter, obtain the model for the table as per following syntax
Default Table Model <identifier> = (DefaultTableModel)table_name.getModel();
2. Now, we can delete the row from the table as per following syntax
<Default_table_model_object>.removeRow(<index number of the row>);
We hope the given CBSE Class 12 Informatics Practices Notes Chapter 4 Swing Controls Pdf free download will help you. If you have any query regarding NCERT Class 12 Informatics Practices Notes Chapter 4 Swing Controls , drop a comment below and we will get back to you at the earliest.